Волчья писька
Проверенные
- Сообщения
- 625
- Реакции
- 626
- Баллы
- 8,225
Thread starter - выделение автора темы (ТС)
Описание:
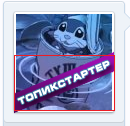
Добавляет в постбит создателя темы иконку, выделяющую пользователя как создателя темы. Смотрите скриншот и всё поймёте.
В стиле шаблона message_user_info - message_user_info.css в самый низ добавляем следующее:
Описание:
Добавляет в постбит создателя темы иконку, выделяющую пользователя как создателя темы. Смотрите скриншот и всё поймёте.
Установка:
В шаблоне message_user_info
Найти:
PHP:
<div class="messageUserBlock">
Ниже добавить следующее:
PHP:
<div id="ts_overlay">
<xen:if is="{$thread.user_id} == {$user.user_id}">
<img title="Топикстартер" src="styles/default/xenforo/custom/topicstarter/topicstarter_red.png" alt="TopicStarter Overlay" />
</xen:if>
</div>В стиле шаблона message_user_info - message_user_info.css в самый низ добавляем следующее:
PHP:
div#ts_overlay {position:absolute;top:0px;left:0px;z-index:99;}Английские и русские иконки: