- Совместимость с XenForo
- 2.1
- 2.2
Скачиваем архив и заливаем на форум.
В extra.less используем этот код:
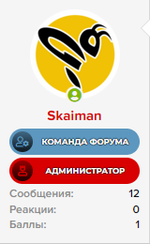
Для примера уже сделаны основные группы, для отображения баннера надо указать в настройках группы, в поле Другой, используя своё имя CSS-класса, например для администратора:
Код less для этого баннера:
Где #fff - цвет текста, #d80000 - цвет фона, 'user-crown' - название иконки. Если не указывать иконку, будет иконка пользователя по дефолту.
Что бы добавить градиент, надо указать цвета для него и при необходимости направление, если не указывать ни чего, градиента не будет, если не указывать направление, то будет по дефолту
или сменить направление:
Градиенты можно взять здесь
В extra.less используем этот код:
Less:
.fontMontserrat(@fweight) {
@font-face {
font-family: 'Montserrat';
font-style: normal;
font-weight: @fweight;
src: local(''),
url('/styles/fonts/custom/montserrat-v21-latin_cyrillic-@{fweight}.woff2') format('woff2'),
url('/styles/fonts/custom/montserrat-v21-latin_cyrillic-@{fweight}.woff') format('woff');
}
}
.fontMontserrat(400);
.fontMontserrat(500);
.fontMontserrat(600);
.fontMontserrat(700);
.svg-userBannerVariation(@color; @bg; @icon: 'user') {
color: @color;
background-color: @bg;
border: none;
.userBanner-before {
&:before {
.m-faBase();
.m-faContent('@{fa-var-@{icon}}');
background: linear-gradient(to top, rgba(0,0,0,.8) 10%, rgba(0,0,0,.3) 100%);
padding: 3px;
border-radius: 50%;
color: @bg;
width: 1.4em;
}
}
}
@strongTextShadow: 1px 0 1px rgba(0,0,0,.5),
0 1px 1px rgba(0,0,0,.5),
-1px 0 1px rgba(0,0,0,.5),
0 -1px 1px rgba(0,0,0,.5);
.gradientUserBanner(@start: transparent, @end: transparent, @position: right) {
background-image: linear-gradient(to @position, @start 0%, @end 100%);
}
.userBanner {
font-style: normal;
text-transform: uppercase;
font-weight: 600;
padding: 3px 5px 3px 3px;
border: 1px solid transparent;
border-radius: 20px;
text-align: center;
display: inline-flex;
justify-content: space-between;
align-items: center;
align-content: center;
position: relative;
strong {
font-size: 75%;
font-family: 'Montserrat', sans-serif;
font-weight: 700;
padding-left: 3px;
line-height: .95;
text-shadow: @strongTextShadow;
}
.message-userBanner& {
display: flex;
}
}
@media (max-width: @xf-responsiveMedium) {
.message:not(.message--forceColumns) .message-userTitle,
.message:not(.message--forceColumns) .message-userBanner.userBanner {
display: inline-flex;
}
}
.userBanner.userBanner-- {
&staff {
.svg-userBannerVariation(#fff, #5c97bf, 'user-cog');
.gradientUserBanner();
}
&admin {
.svg-userBannerVariation(#fff, #d80000, 'user-crown');
.gradientUserBanner();
}
&moder {
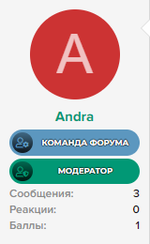
.svg-userBannerVariation(#fff, #019875, 'user-shield');
.gradientUserBanner();
}
&newmember {
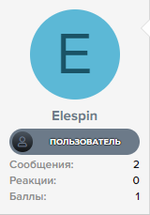
.svg-userBannerVariation(#fff, #6c7a89);
.gradientUserBanner();
}
&verified {
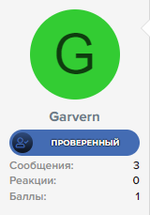
.svg-userBannerVariation(#fff, #446cb3, 'user-check');
.gradientUserBanner();
}
&premium {
.svg-userBannerVariation(#fff, #f89406, 'user-plus');
.gradientUserBanner();
}
&banned {
.svg-userBannerVariation(#fff, #9a12b3, 'user-times');
.gradientUserBanner();
}
}Для примера уже сделаны основные группы, для отображения баннера надо указать в настройках группы, в поле Другой, используя своё имя CSS-класса, например для администратора:
Код:
userBanner userBanner--admin
Less:
&admin {
.svg-userBannerVariation(#fff, #d80000, 'user-crown');
.gradientUserBanner();
}Что бы добавить градиент, надо указать цвета для него и при необходимости направление, если не указывать ни чего, градиента не будет, если не указывать направление, то будет по дефолту
right, можно указать left, top или bottom. Например для админа:
Less:
&admin {
.svg-userBannerVariation(#fff, #d80000, 'user-crown');
.gradientUserBanner(#cc2b5e, #753a88);
}
Less:
&admin {
.svg-userBannerVariation(#fff, #d80000, 'user-crown');
.gradientUserBanner(#cc2b5e, #753a88, top);
}