maxville
Проверенные
- Сообщения
- 144
- Реакции
- 54
- Баллы
- 3,330
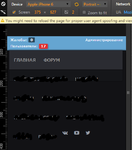
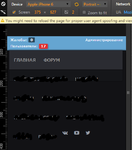
Есть такое меню

Как вы догадались, при открытии сайта на телефоне или планшете - меню становится кривым, а именно уменьшается ширина и из-за этого последние вкладки, которые не вмещаются, выпадают на нижнюю строку и так происходит смещение.

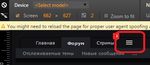
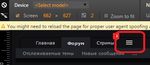
хотелось бы реализовать адаптацию как в меню навигации, а именно :

т.е. при уменьшении ширины - появляется менюшка в виде кнопки, если делаем еще меньше ширину экрана - то вкладка которая не влезает - так же переходит в это меню.

Если действительно много чего нужно будет перебирать с стилями - можно платно.
<div class="pageWidth">
<div class="menu-container">
<ul class="menu">
<li><a href="/">Главная</a></li>
<li><a href="Ссылка1">НазваниеСсылки1</a></li>
<li><a href="Ссылка2">НазваниеСсылки2</a></li>
<li><a href="Ссылка3">НазваниеСсылки3</a>
<ol>
<li><a href="Ссылка4">НазваниеСсылки4</a></li>
<li><a href="Ссылка5">НазваниеСсылки5</a></li>
<li><a href="Ссылка6">НазваниеСсылки6</a></li>
</ol>
</li>
<li>
<a href="Ссылка7"><span></span>НазваниеСсылки7</a>
<ol>
<li><a href="Ссылка8">НазваниеСсылки8</a></li>
<li><a href="Ссылка9">НазваниеСсылки9</a></li>
</ol>
</li>
</ul>
<div class="subline">
<div class="social">
<a target="_blank" href="//vk.com/"><i class="fa fa-vk"></i></a>
<a target="_blank" href="//
<a target="_blank" href="//twitter.com/"><i class="fa fa-twitter"></i></a>
</div>
</div>
</div>
</div>
<div class="menu-container">
<ul class="menu">
<li><a href="/">Главная</a></li>
<li><a href="Ссылка1">НазваниеСсылки1</a></li>
<li><a href="Ссылка2">НазваниеСсылки2</a></li>
<li><a href="Ссылка3">НазваниеСсылки3</a>
<ol>
<li><a href="Ссылка4">НазваниеСсылки4</a></li>
<li><a href="Ссылка5">НазваниеСсылки5</a></li>
<li><a href="Ссылка6">НазваниеСсылки6</a></li>
</ol>
</li>
<li>
<a href="Ссылка7"><span></span>НазваниеСсылки7</a>
<ol>
<li><a href="Ссылка8">НазваниеСсылки8</a></li>
<li><a href="Ссылка9">НазваниеСсылки9</a></li>
</ol>
</li>
</ul>
<div class="subline">
<div class="social">
<a target="_blank" href="//vk.com/"><i class="fa fa-vk"></i></a>
<a target="_blank" href="//
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
"><i class="fa fa-youtube-play"></i></a><a target="_blank" href="//twitter.com/"><i class="fa fa-twitter"></i></a>
</div>
</div>
</div>
</div>
.menu>li:hover>a, .additional-menu {
color: #fff;
background: #222328;
}
.menu>li.active>a {
color: #00c0ff;
}
.menu>li ol li:hover a,
.menu>li ol li.sm-active
a {
color: #fff;
background: #2b2c32;
}
.menu,
.menu
ol {
margin: 0;
padding: 0;
list-style: none;
}
.menu {
min-height: 60px;
background: #2b2c32;
border-bottom: 1px solid #323338;
-moz-box-shadow: 0 0 2px 0 #000;
-webkit-box-shadow: 0 0 2px 0 #000;
-webkit-box-shadow: 0 0 2px 0 #000;
-moz-box-shadow: 0 0 2px 0 #000;
-khtml-box-shadow: 0 0 2px 0 #000;
box-shadow: 0 0 2px 0 #000;
position: relative;
z-index: 14;
}
.menu
li {
position: relative;
}
.menu>li {
float: left;
}
.menu>li>a {
color: #a8a8aa;
line-height: 61px;
padding: 0 10px 0 15px;
display: block;
text-transform: uppercase;
}
.menu a:hover {
text-decoration: none;
}
.menu
ol {
display: none;
}
.menu>li:hover
ol {
display: block;
position: absolute;
text-align: left;
z-index: 15;
left: 0;
background: #222328;
}
.menu>li ol
a {
font-size: 14px;
line-height: 32px;
color: #fff;
display: block;
padding: 0 20px;
}
.menu > li ol li
a {
padding: 0 30px 0 15px;
white-space: nowrap;
line-height: 30px;
display: block;
color: rgb(152, 152, 153);
}
.subline {
background: #151619;
border-bottom: 1px solid #1f2023;
-moz-border-radius: 0 0 3px 3px;
-webkit-border-radius: 0 0 3px 3px;
-webkit-border-radius: 0 0 3px 3px;
-moz-border-radius: 0 0 3px 3px;
-khtml-border-radius: 0 0 3px 3px;
border-radius: 0 0 3px 3px;
background-clip: padding-box;
-moz-box-shadow: 0 0 2px 0 #000;
-webkit-box-shadow: 0 0 2px 0 #000;
-webkit-box-shadow: 0 0 2px 0 #000;
-moz-box-shadow: 0 0 2px 0 #000;
-khtml-box-shadow: 0 0 2px 0 #000;
box-shadow: 0 0 2px 0 #000;
padding: 0 15px;
height: 35px;
line-height: 35px;
position: relative;
z-index: 4;
font-size: 12px;
margin: 0 0 0;
}
.subline
.social {
float: left;
}
.social
a {
color: #969ca5;
padding: 0
8px;
font-size: 16px;
}
.social a:hover {
text-decoration: none;
color: #fff;
}
color: #fff;
background: #222328;
}
.menu>li.active>a {
color: #00c0ff;
}
.menu>li ol li:hover a,
.menu>li ol li.sm-active
a {
color: #fff;
background: #2b2c32;
}
.menu,
.menu
ol {
margin: 0;
padding: 0;
list-style: none;
}
.menu {
min-height: 60px;
background: #2b2c32;
border-bottom: 1px solid #323338;
-moz-box-shadow: 0 0 2px 0 #000;
-webkit-box-shadow: 0 0 2px 0 #000;
-webkit-box-shadow: 0 0 2px 0 #000;
-moz-box-shadow: 0 0 2px 0 #000;
-khtml-box-shadow: 0 0 2px 0 #000;
box-shadow: 0 0 2px 0 #000;
position: relative;
z-index: 14;
}
.menu
li {
position: relative;
}
.menu>li {
float: left;
}
.menu>li>a {
color: #a8a8aa;
line-height: 61px;
padding: 0 10px 0 15px;
display: block;
text-transform: uppercase;
}
.menu a:hover {
text-decoration: none;
}
.menu
ol {
display: none;
}
.menu>li:hover
ol {
display: block;
position: absolute;
text-align: left;
z-index: 15;
left: 0;
background: #222328;
}
.menu>li ol
a {
font-size: 14px;
line-height: 32px;
color: #fff;
display: block;
padding: 0 20px;
}
.menu > li ol li
a {
padding: 0 30px 0 15px;
white-space: nowrap;
line-height: 30px;
display: block;
color: rgb(152, 152, 153);
}
.subline {
background: #151619;
border-bottom: 1px solid #1f2023;
-moz-border-radius: 0 0 3px 3px;
-webkit-border-radius: 0 0 3px 3px;
-webkit-border-radius: 0 0 3px 3px;
-moz-border-radius: 0 0 3px 3px;
-khtml-border-radius: 0 0 3px 3px;
border-radius: 0 0 3px 3px;
background-clip: padding-box;
-moz-box-shadow: 0 0 2px 0 #000;
-webkit-box-shadow: 0 0 2px 0 #000;
-webkit-box-shadow: 0 0 2px 0 #000;
-moz-box-shadow: 0 0 2px 0 #000;
-khtml-box-shadow: 0 0 2px 0 #000;
box-shadow: 0 0 2px 0 #000;
padding: 0 15px;
height: 35px;
line-height: 35px;
position: relative;
z-index: 4;
font-size: 12px;
margin: 0 0 0;
}
.subline
.social {
float: left;
}
.social
a {
color: #969ca5;
padding: 0
8px;
font-size: 16px;
}
.social a:hover {
text-decoration: none;
color: #fff;
}
Как вы догадались, при открытии сайта на телефоне или планшете - меню становится кривым, а именно уменьшается ширина и из-за этого последние вкладки, которые не вмещаются, выпадают на нижнюю строку и так происходит смещение.

хотелось бы реализовать адаптацию как в меню навигации, а именно :

т.е. при уменьшении ширины - появляется менюшка в виде кнопки, если делаем еще меньше ширину экрана - то вкладка которая не влезает - так же переходит в это меню.
Если действительно много чего нужно будет перебирать с стилями - можно платно.
Последнее редактирование:


