Приложение
Как установить приложение на iOS
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
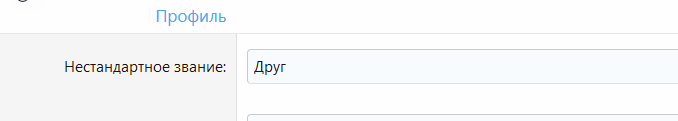
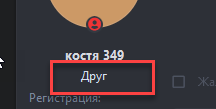
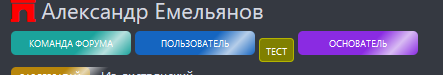
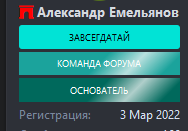
XF 2.2 Баннер нестандартного звания
- Автор темы kochevnik
- Дата начала
- Статус
- В этой теме нельзя размещать новые ответы.
- Версия XenForo
- 2.2.9
CrazyHackGUT
Проверенные
- Сообщения
- 3,951
- Решения
- 129
- Реакции
- 9,138
- Баллы
- 4,200
- Меценат
- #2
Через CSS?
kochevnik
Заблокирован
- Сообщения
- 301
- Решения
- 2
- Реакции
- 26
- Баллы
- 60
это понятно ) пример бы
CrazyHackGUT
Проверенные
- Сообщения
- 3,951
- Решения
- 129
- Реакции
- 9,138
- Баллы
- 4,200
- Меценат
- #4
Заходите в девтулзы и копируете просто все применённые модификаторы к баннеру.
С ходу вот такое родил:

С ходу вот такое родил:

Less:
.userTitle.message-userTitle {
font-size: 75%;
font-weight: 400;
font-style: normal;
padding: 1px 6px;
border: 1px solid transparent;
border-radius: 2px;
text-align: center;
color: #000;
background: #00e3d6;
border-color: #00b0a6;
display: block;
margin-top: 3px;
}kochevnik
Заблокирован
- Сообщения
- 301
- Решения
- 2
- Реакции
- 26
- Баллы
- 60
спасибо, понял, получилось
как вы открыли это окно ) у меня просмотр кода по другому
Последнее редактирование:
- Сообщения
- 4,030
- Решения
- 312
- Реакции
- 7,401
- Баллы
- 4,165
kochevnik
Заблокирован
- Сообщения
- 301
- Решения
- 2
- Реакции
- 26
- Баллы
- 60

Skaiman
помоги, сделал по подобиюhttps://xenforo.info/resources/Баннер-со-световым-эффектом.8415/
не догоняю как наложить эффект
вот такой код у меня
Код:
.userBannerLight, .userBanner--staff {
display: inline-block;
text-align: center;
font-size: .7em;
font-weight: 500;
color: #fff;
text-transform: uppercase;
padding: .5em 0em;
width: 100%;
border: none;
border-radius: 0;
position: relative;
overflow: hidden;
&.admin {
background: #c62828;
}
&.moder {
background: #00695C;
}
&.author {
background: #00695C;
}
&.user {
background: #1565C0;
}
&:before {
content: "";
position: absolute;
background: linear-gradient(135deg, transparent 0%, transparent 30%, rgba(250, 250, 250, .7) 50%, transparent 70%, transparent 100%);
background-repeat: no-repeat;
top: 0px;
left: -80%;
width: 100%;
height: 100%;
animation: light 2.5s infinite;
}
.memberHeader-banners &, .memberTooltip-banners & {
width: 120px;
}
@media (max-width: @xf-responsiveMedium) {
.message:not(.message--forceColumns) .message-userBanner.userBanner& {
width: 120px;
text-align: center;
}
}
}
.userBanner--staff {
background: #1ba39c !important;
color: #fff !important;
}
@keyframes light {
0% {
left: -80%;
}
100% {
left: 80%;
}
}
.userTitle.message-userTitle {
display: inline-block;
text-align: center;
font-size: .7em;
font-weight: 500;
color: #fff;
text-transform: uppercase;
padding: .5em 0em;
width: 100%;
border: none;
border-radius: 3px;
position: relative;
overflow: hidden;
color: #000;
background: #00e3d6;
border-color: #00b0a6;
display: block;
margin-top: 3px;
}что нужно еще скопировать с твоего кода ?
kochevnik
Заблокирован
- Сообщения
- 301
- Решения
- 2
- Реакции
- 26
- Баллы
- 60
или код юзер титле вставить внутрь твоего кода ? чтоб световой эффект пробегал ?
Skaiman
Проверенные
- Сообщения
- 18,439
- Решения
- 236
- Реакции
- 34,181
- Баллы
- 21,375
kochevnik, убери код что вставил, вмест него:
Less:
.userTitle {
background: #0288D1;
text-align: center;
font-size: .7em;
font-weight: 500;
color: #fff;
text-transform: uppercase;
padding: .45em 0;
position: relative;
overflow: hidden;
&:before {
content: "";
position: absolute;
background: linear-gradient(135deg, transparent 0%, transparent 30%, rgba(250, 250, 250, .7) 50%, transparent 70%, transparent 100%);
background-repeat: no-repeat;
top: 0px;
left: -80%;
width: 100%;
height: 100%;
animation: light 2.5s infinite;
}
.memberTooltip-blurb &, .memberHeader-blurb & {
padding: .45em 1em;
}
}
Последнее редактирование:
kochevnik
Заблокирован
- Сообщения
- 301
- Решения
- 2
- Реакции
- 26
- Баллы
- 60
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
вообще решает многое ) но тут же вопрос, как добавить свечение, к вновь созданным баннерам ? и как сделать, чтоб все баннеры сворачивались под блок - "Баннера пользователя" и разворачивались по нажатию

kochevnik
Заблокирован
- Сообщения
- 301
- Решения
- 2
- Реакции
- 26
- Баллы
- 60
Skaiman
Проверенные
- Сообщения
- 18,439
- Решения
- 236
- Реакции
- 34,181
- Баллы
- 21,375
вроде как уже оффтоп пошелвообще решает многое ) но тут же вопрос, как добавить свечение, к вновь созданным баннерам ? и как сделать, чтоб все баннеры сворачивались под блок - "Баннера пользователя" и разворачивались по нажатию
kochevnik
Заблокирован
- Сообщения
- 301
- Решения
- 2
- Реакции
- 26
- Баллы
- 60
ну да, темы перекликаются ) и непонятно куда писать
Skaiman
Проверенные
- Сообщения
- 18,439
- Решения
- 236
- Реакции
- 34,181
- Баллы
- 21,375
в ищу исполнителя :) а я возьмусь :)непонятно куда писать
kochevnik
Заблокирован
- Сообщения
- 301
- Решения
- 2
- Реакции
- 26
- Баллы
- 60
пиши в телегу @alex54ruв ищу исполнителя :) а я возьмусь :)
- Статус
- В этой теме нельзя размещать новые ответы.
Похожие темы
- Ответы
- 11
- Просмотры
- 278
- Ответы
- 0
- Просмотры
- 131
- Ответы
- 2
- Просмотры
- 265
- Ответы
- 1
- Просмотры
- 187