Namr355
Участники
- Сообщения
- 138
- Реакции
- 3
- Баллы
- 33
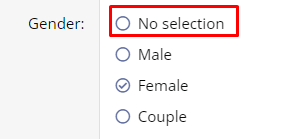
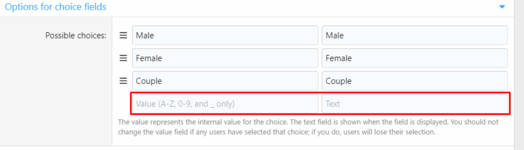
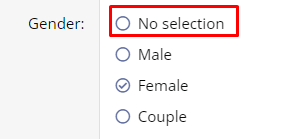
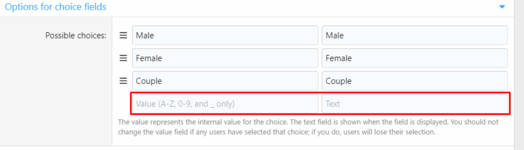
Простите, еще несколько вопросов, подскажите как убрать вариант No selection, чтобы осталось только 3

я так понимаю это из-за того, что здесь пустота, но как ее убрать?

и еще можно будет где то отследить сколько юзеров зарегано с разным полом?
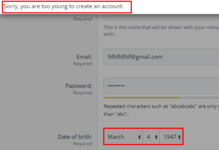
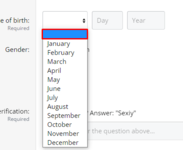
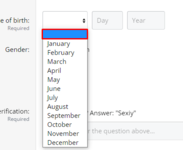
и еще вопрос, как редактировать поле с датой рождения чтобы не было этой пустоты:

и день и год также можно было выбирать из выпадающего списка, как месяц.

я так понимаю это из-за того, что здесь пустота, но как ее убрать?

и еще можно будет где то отследить сколько юзеров зарегано с разным полом?
и еще вопрос, как редактировать поле с датой рождения чтобы не было этой пустоты:

и день и год также можно было выбирать из выпадающего списка, как месяц.