Onderon
Участники
- Сообщения
- 12
- Реакции
- 0
- Баллы
- 698
Здраствуйте.
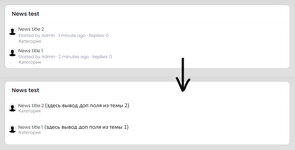
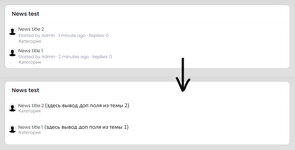
Подскажите как реализовать вывод доп поля в виджет новостей и убрать дату и автора:

Задумка такая, что возле названия темы будет обратный отсчёт даты из доп поля.
Подскажите, как правильно реализовать вывод
UPD: код помогал писать chat gpt, но что редактировать в файлах - я не могу найти, метод тыка не спасает :(
Подскажите как реализовать вывод доп поля в виджет новостей и убрать дату и автора:

Задумка такая, что возле названия темы будет обратный отсчёт даты из доп поля.
Код:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Обратный отсчёт</title>
<style>
.event {
margin-bottom: 10px;
}
</style>
</head>
<body>
<div class="event" id="event1">
<h3>Ивент 1 - <span id="countdown1"></span></h3>
</div>
<div class="event" id="event2">
<h3>Ивент 2 - <span id="countdown2"></span></h3>
</div>
<script>
// Функция для учета результатов между точными данными и данными завершения процесса
function calculateCountdown(endDate, elementId) {
const end = new Date(endDate);
const now = new Date();
const difference = end - now;
if (difference > 0) {
const days = Math.floor(difference / (1000 * 60 * 60 * 24));
const hours = Math.floor((difference % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
const minutes = Math.floor((difference % (1000 * 60 * 60)) / (1000 * 60));
const seconds = Math.floor((difference % (1000 * 60)) / 1000);
const countdownElement = document.getElementById(elementId);
countdownElement.textContent = `${days}д ${hours}г ${minutes}хв ${seconds}с`;
} else {
const countdownElement = document.getElementById(elementId);
countdownElement.textContent = "завершено";
}
}
// Включение функций для каждого ивента с персональным термином
calculateCountdown('2024-03-15', 'countdown1');
calculateCountdown('2024-04-10', 'countdown2');
</script>
</body>
</html>Подскажите, как правильно реализовать вывод
UPD: код помогал писать chat gpt, но что редактировать в файлах - я не могу найти, метод тыка не спасает :(
Последнее редактирование:


