Hope
Premium
- Сообщения
- 48,330
- Решения
- 22
- Реакции
- 72,175
- Баллы
- 40,905
Пользователь Hope разместил новый ресурс:
Делаем префиксы изображениями (версия 1.0) - Префиксы изображениями.
Узнать больше об этом ресурсе...
Делаем префиксы изображениями (версия 1.0) - Префиксы изображениями.
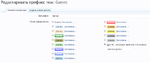
Если Вы хотите заменить свои префиксы на изображения, то загружаем папку из скачанного файла в корневую директорию своего форума, создаём новый префикс в своей панели управления, выбираем опцию "Другой, используя своё имя CSS-класса:" и в этом поле прописываем класс:
Код:icon-ps3
Для тех, кто не совсем понял, вот скриншот:
Посмотреть вложение 1247
Сохраняем и в шаблон EXTRA.css добавляем:
Код:.icon-ps3 { background:...
Узнать больше об этом ресурсе...