Greez
Проверенные
- Сообщения
- 20
- Реакции
- 17
- Баллы
- 3,300
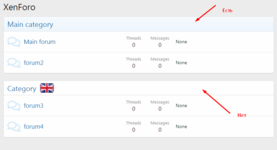
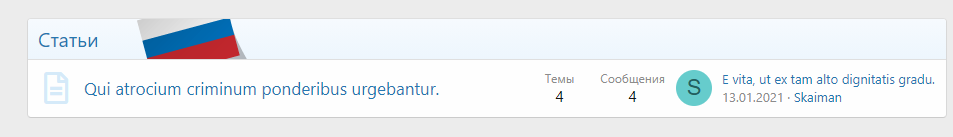
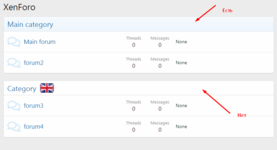
Добавил код в extra.less, изображение появилось, но из-за него полоска категории цвет меняет. Как ни пытаюсь не выходит её вернуть.
Как сделать чтобы изображение было, но и внешний вид полосы не портился?

Как сделать чтобы изображение было, но и внешний вид полосы не портился?
Код:
.block--category3 .block-header
{
background-image: url('/images/uk.png');
background-repeat: no-repeat;
background-position: 100px;
}