Hope
Premium
- Сообщения
- 48,305
- Решения
- 22
- Реакции
- 71,870
- Баллы
- 40,905
В шаблоне sidebar_visitor_panel находим:
И заменяем на:
В шаблон EXTRA.css добавляем:
Код:
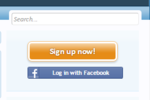
<div class="section loginButton">
<div class="secondaryContent">
<label for="LoginControl" id="SignupButton"><a href="{xen:link login}" class="inner">{xen:if $xenOptions.registrationSetup.enabled, {xen:phrase sign_up_now}, {xen:phrase log_in}}</a></label>
</div>
</div>И заменяем на:
Код:
<div class="section loginButton">
<div class="secondaryContent">
<label for="LoginControl" id="SignupButton"><a href="{xen:link login}" class="inner">{xen:if $xenOptions.registrationSetup.enabled, {xen:phrase sign_up_now}, {xen:phrase log_in}}</a></label>
<xen:if is="{$xenOptions.facebookAppId}">
<div class="cta_fbButton">
<a href="{xen:link register/facebook, '', 'reg=1'}" class="fbLogin"><span>{xen:phrase login_with_facebook}</span></a>
</div>
</xen:if>
</div>
</div>В шаблон EXTRA.css добавляем:
Код:
/* Add Facebook login button to visitor panel */
.cta_fbButton {
margin: 10px 30px;
text-align: center;
}