Hope
Premium
- Сообщения
- 48,330
- Решения
- 22
- Реакции
- 72,185
- Баллы
- 40,905
Пользователь Hope разместил новый ресурс:
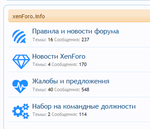
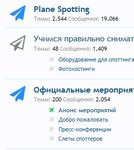
Заменяем иконки узлов на Font Awesome - Заменяем иконки узлов на Font Awesome.
Узнать больше об этом ресурсе...
Заменяем иконки узлов на Font Awesome - Заменяем иконки узлов на Font Awesome.
В шаблон EXTRA.css добавляем:
Код:.nodeIcon::before { content: "\f085"; font-family: FontAwesome; font-size: 36px; color: dodgerblue; } #forums.nodeList .node .nodeIcon { background-image: none; }
Узнать больше об этом ресурсе...