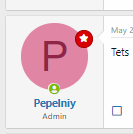
Добрый день, извините если не туда тему создаю но все же, наглеть не хочу ибо вы ничего не обязаны но все же помогите кто чем может, сделал я вообщем значок в extra.less его поместил по идее должно все работать но значок в само аве а нужно на аву, MrRobot подскажите если можете.
Код:
Код:
Less:
.message-avatar-wrapper {
.avatar[data-user-id="1"] {
&:before {
content: "\f0ad";
background: #964448;
.m-faBase();
position: absolute;
top: 1px;
right: -6px;
border: 3px solid #232934;
width: 22px;
height: 22px;
line-height: 22px;
text-align: center;
text-shadow: none !important;
font-family: 'Font Awesome 5 Pro';
font-style: normal;
font-weight: 900;
font-size: 11px;
color: #ffffff;
border-radius: 50%;
}
}
}