Hope
Premium
- Сообщения
- 48,305
- Решения
- 22
- Реакции
- 71,868
- Баллы
- 40,905
Пользователь Hope разместил новый ресурс:
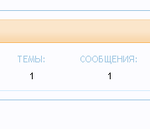
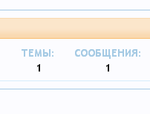
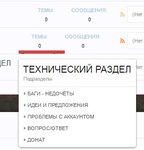
Изменяем внешний вид статистики форумов - Изменяем внешний вид статистики форумов.
Узнать больше об этом ресурсе...
Изменяем внешний вид статистики форумов - Изменяем внешний вид статистики форумов.
В шаблон EXTRA.css добавляем:
Код:.nodeStats.pairsInline { display: block; line-height: 20px; max-width: 200px; position: absolute; right: 275px; top: 7px; } .nodeStats.pairsInline dl, .nodeStats.pairsInline dt, .nodeStats.pairsInline dd { display: block; min-width: 90px; text-align: center; } .nodeStats.pairsInline dt { color: #a5cae4; text-transform: uppercase; }
Узнать больше об этом ресурсе...