xsacha
Только чтение
- Сообщения
- 1,262
- Реакции
- 1,397
- Баллы
- 11,350
Пользователь xsacha разместил новый ресурс:
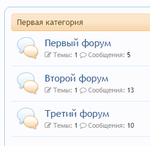
Иконки FW возле тем и сообщений - Добавляем иконки FW возле тем и сообщений
Узнать больше об этом ресурсе...
Иконки FW возле тем и сообщений - Добавляем иконки FW возле тем и сообщений
Открываем шаблон node_forum_level_2 ищем там следующий код
Код:<div class="nodeStats pairsInline"> <dl><dt>{xen:phrase discussions}:</dt> <dd>{xen:if $forum.privateInfo, '–', {xen:number $forum.discussion_count}}</dd></dl> <dl><dt>{xen:phrase messages}:</dt> <dd>{xen:if $forum.privateInfo, '–', {xen:number $forum.message_count}}</dd></dl>
И меняем его на этот
Код:<div class="nodeStats pairsInline"> <dl><dt><i...
Узнать больше об этом ресурсе...