Hope
Premium
- Сообщения
- 48,329
- Решения
- 22
- Реакции
- 72,172
- Баллы
- 40,905
Пользователь Hope разместил новый ресурс:
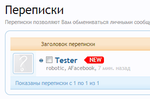
Индикатор в списке переписок - Индикатор в списке переписок.
Узнать больше об этом ресурсе...
Индикатор в списке переписок - Индикатор в списке переписок.
В шаблон EXTRA.CSS добавляем:
Код:.conversation_list .discussionListItem.unread .title:after { background-color: #BE4F4F; border: 1px solid #902B2B; content: "NEW"; color: white; border-radius: 2px; margin-left: 5px; padding: 1px 5px; font-size: 8px; }
Узнать больше об этом ресурсе...