TechSide
Проверенные
- Сообщения
- 356
- Решения
- 1
- Реакции
- 560
- Баллы
- 11,125
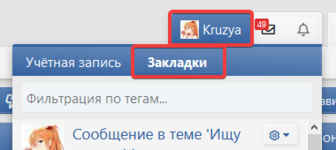
Всем привет, знаю что это реализовывается в штатном режиме в Ксене, но хоть убей не могу найти где активируется добавление кнопки закладок в навигацию профиля. Искал по форуму но ношел только отсылки вопрошающих столетней давности в раздел Техподдержки в котором подобной темой и не пахнет. Прошу помочь! Нужно чтоб было вот так: