Huodus
Проверенные
- Сообщения
- 485
- Реакции
- 47
- Баллы
- 730
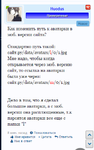
Как изменить путь к аватарки в моб. версии сайта?
Стандартно путь такой: сайт.ру/data/avatars/l/0/1.jpg
Мне надо, чтобы когда открывается через моб. версию сайт, то ссылка на аватарки была уже через:
сайт.ру/data/avatars/m/0/1.jpg
Дело в том, что я сделал большие аватарки, а с моб. версии она расплющенные, т.к парсятся аватарки все еще с папки "l"
Стандартно путь такой: сайт.ру/data/avatars/l/0/1.jpg
Мне надо, чтобы когда открывается через моб. версию сайт, то ссылка на аватарки была уже через:
сайт.ру/data/avatars/m/0/1.jpg
Дело в том, что я сделал большие аватарки, а с моб. версии она расплющенные, т.к парсятся аватарки все еще с папки "l"