.endme
Проверенные
- Сообщения
- 197
- Решения
- 2
- Реакции
- 41
- Баллы
- 3,330
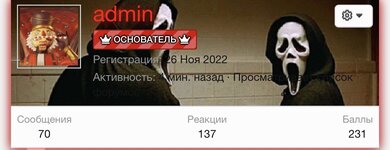
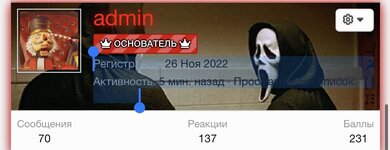
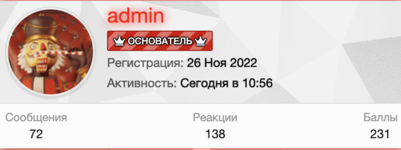
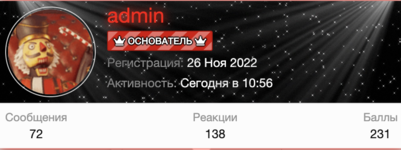
Добрый день. Подскажите пожалуйста, как сделать так, чтобы на мини баннерах корректно отображался цвет?
Чтобы на черном- был белый текст, а на белом чёрный.
P.s на стандартном стиле такая же проблема
Чтобы на черном- был белый текст, а на белом чёрный.
P.s на стандартном стиле такая же проблема