Waynet
Проверенные
- Сообщения
- 253
- Решения
- 10
- Реакции
- 67
- Баллы
- 180
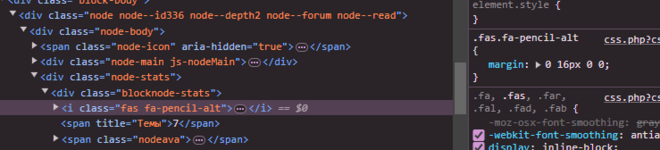
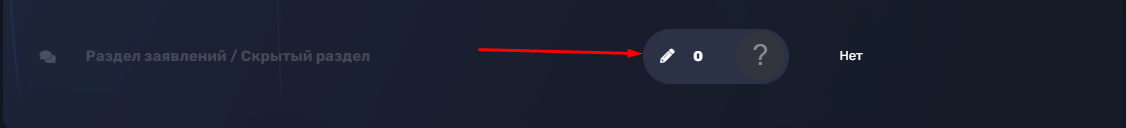
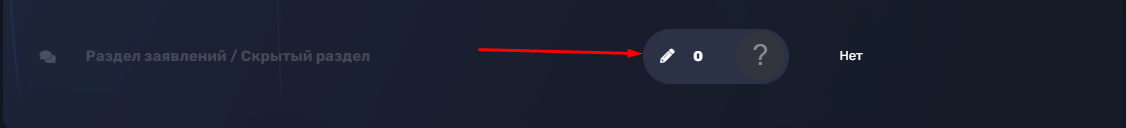
Доброго времени суток, форумчане. Подскажите, как сделать подобное отображение тем в узле, пожалуйста.

Заранее всех благодарю. Форум -

Заранее всех благодарю. Форум -
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
.