Castiel772
Проверенные
- Сообщения
- 42
- Реакции
- 1
- Баллы
- 305
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
а че дашь, если сделаю?
Честно нетCastiel772, про box-shadow что-то слышали?
там border. а не тень блокапро box-shadow что-то слышали?
можешь помочь та за просто так?)там border. а не тень блока
пока нет времени, может позже придет вдохновениеможешь помочь та за просто так?)
А че хочешь?)
Дашь код пожалуйста? Что бы еще так с анимированным было
Они с анимацией. Продам 1000 рублей, в одни рукиЧто бы еще так с анимированным было
Так мне не такое, а то что я скрин какой сделал и что бы все светилось, такой можешь дать?не дам, по отдельности не продается :)
не умею что б светилось, да и не буду время тратитьТак мне не такое, а то что я скрин какой сделал и что бы все светилось, такой можешь дать?
.m-userBannerVariation(@color) {
color: @color;
background: transparent;
border-style: solid;
border-color: @color;
border-width: 2px;
border-radius: 7px;
text-shadow: 0px 0px 5px fade(@color, 80%);
box-shadow: 0px 0px 5px 1px fade(@color, 60%);
}
.userBanner {
font-size: 75%;
text-transform: uppercase;
font-weight: bold;
font-style: normal;
padding: 6px 5px 4px;
text-align: center;
display: inline-block;
position: relative;
strong {
font-weight: bold;
}
&.message-userBanner {
margin: 7px 0;
}
&.userBanner--hidden {
background: none;
border: none;
box-shadow: none;
&:before {
content: none;
}
}
&.userBanner--staff,
&.userBanner--primary {
.m-userBannerVariation(@xf-linkColor);
}
&.userBanner--accent {
.m-userBannerVariation(@xf-textColorAccentContent);
}
&.userBanner--red { .m-userBannerVariation(#d80000); }
&.userBanner--green { .m-userBannerVariation(green); }
&.userBanner--olive { .m-userBannerVariation(olive); }
&.userBanner--lightGreen { .m-userBannerVariation(#2CC990); }
&.userBanner--blue { .m-userBannerVariation(#0008e3); }
&.userBanner--royalBlue { .m-userBannerVariation(royalblue); }
&.userBanner--skyBlue { .m-userBannerVariation(#7cc3e0); }
&.userBanner--gray { .m-userBannerVariation(gray); }
&.userBanner--silver { .m-userBannerVariation(silver); }
&.userBanner--yellow { .m-userBannerVariation(#FCB941); }
&.userBanner--orange { .m-userBannerVariation(#F1654C); }
}
В группу вписывать userBanner?использовать выбор баннеров по дефолтуLess:.m-userBannerVariation(@color) { color: @color; background: transparent; border-style: solid; border-color: @color; border-width: 2px; border-radius: 7px; text-shadow: 0px 0px 5px fade(@color, 80%); box-shadow: 0px 0px 5px 1px fade(@color, 60%); } .userBanner { font-size: 75%; text-transform: uppercase; font-weight: bold; font-style: normal; padding: 6px 5px 4px; text-align: center; display: inline-block; position: relative; strong { font-weight: bold; } &.message-userBanner { margin: 7px 0; } &.userBanner--hidden { background: none; border: none; box-shadow: none; &:before { content: none; } } &.userBanner--staff, &.userBanner--primary { .m-userBannerVariation(@xf-linkColor); } &.userBanner--accent { .m-userBannerVariation(@xf-textColorAccentContent); } &.userBanner--red { .m-userBannerVariation(#d80000); } &.userBanner--green { .m-userBannerVariation(green); } &.userBanner--olive { .m-userBannerVariation(olive); } &.userBanner--lightGreen { .m-userBannerVariation(#2CC990); } &.userBanner--blue { .m-userBannerVariation(#0008e3); } &.userBanner--royalBlue { .m-userBannerVariation(royalblue); } &.userBanner--skyBlue { .m-userBannerVariation(#7cc3e0); } &.userBanner--gray { .m-userBannerVariation(gray); } &.userBanner--silver { .m-userBannerVariation(silver); } &.userBanner--yellow { .m-userBannerVariation(#FCB941); } &.userBanner--orange { .m-userBannerVariation(#F1654C); } }
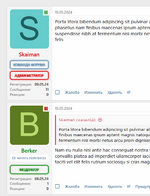
Посмотреть вложение 155367
В группу вписывать userBanner?
я ж написалиспользовать выбор баннеров по дефолту
Мы используем основные cookies для обеспечения работы этого сайта, а также дополнительные cookies для обеспечения максимального удобства пользователя.
Посмотрите дополнительную информацию и настройте свои предпочтения

