Boiko
Проверенные
- Сообщения
- 128
- Решения
- 1
- Реакции
- 26
- Баллы
- 1,730
Не могу понять как можно сделать что бы нормально отображалось на моб устройстве, кто подскажет ?
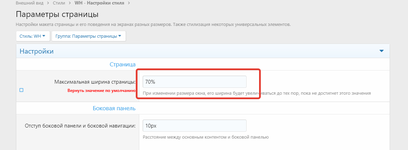
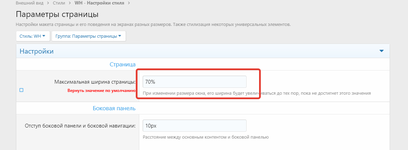
Смотрите я в настройках страницы ставлю что бы было 70% и на мобилке тоже 70% отображает.
Вопрос, как сделать что бы к примеру на ПК отображалось 70% а на моб 95%
Пробовал вписать в extra.less
Не помогло

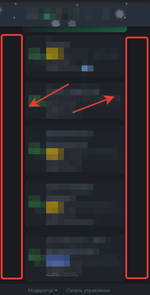
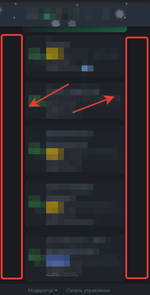
Вот смотрите как выглядит на моб. версии когда ставлю 70%

Вот тут стоит 70% а нужно что бы был контент 95% на моб. так как когда на ПК стоит 70% красиво выглядит а на моб большие отступы по бокам.
Смотрите как выглядит на ПК круто ? а вот из за того что на моб и на планшетах большие отступы то приходится для ПК ставить 95%

Смотрите я в настройках страницы ставлю что бы было 70% и на мобилке тоже 70% отображает.
Вопрос, как сделать что бы к примеру на ПК отображалось 70% а на моб 95%
Пробовал вписать в extra.less
CSS:
@media screen and (max-width: 480px) {
.p-body-inner {
max-width: 92% !important;
}
Вот смотрите как выглядит на моб. версии когда ставлю 70%

Вот тут стоит 70% а нужно что бы был контент 95% на моб. так как когда на ПК стоит 70% красиво выглядит а на моб большие отступы по бокам.
Смотрите как выглядит на ПК круто ? а вот из за того что на моб и на планшетах большие отступы то приходится для ПК ставить 95%



