Здравствуйте, господа. Можете подсказать и посоветовать?
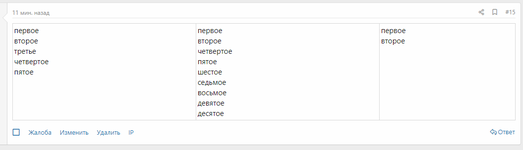
Есть бб-код таблицы, из коробки. Содержимое каждой ячейки выравнивается по центру. То-есть если мы имеем две-три ячейки с разными размерностями содержимого, то получается вот такая картина:
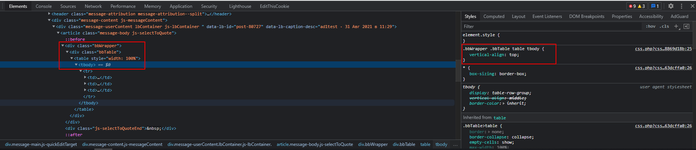
Понятно, что это не эстетично и неудобно. Посмотрел через консоль браузера и вижу такую штуку по блоку <tbody>:

Как я понял своим умишком, вертикальное выравнивание таблицы ни где не определено в стиле, поэтому берется значение из настроек самого браузера. Ок, вставил vertical-align: top в селектор (возможно, неправильно называю, придержите сапоги) *. Все, заработало. Полез в шаблон стиля и вижу, что этот селектор находится в core_setup.less, то есть совсем глобальный.
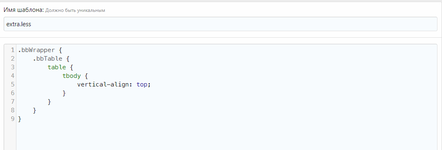
Вопрос: я ведь неправильно сделаю, если просто впишу в * нужное мне выравнивание? Ибо это подействует на все таблицы в стиле и может где выйти боком. Если это так, можете подсказать, как правильно сформировать настройку селекторов в extra.less для таблицы бб-кода, чтобы спокойно внести туда правку по выравниванию? Ну или ткните носом в настройку стиля, где можно таблицу бб-кода настроить. Ибо я, видимо, слепой.
PS: Я уверен, что это типовой вопрос, на который уже мильон раз отвечали. Но инфа разрозненная и нужное решение я, видимо, не увидел.
(Буду очень благодарен за подсказку)
Есть бб-код таблицы, из коробки. Содержимое каждой ячейки выравнивается по центру. То-есть если мы имеем две-три ячейки с разными размерностями содержимого, то получается вот такая картина:
Понятно, что это не эстетично и неудобно. Посмотрел через консоль браузера и вижу такую штуку по блоку <tbody>:

Как я понял своим умишком, вертикальное выравнивание таблицы ни где не определено в стиле, поэтому берется значение из настроек самого браузера. Ок, вставил vertical-align: top в селектор (возможно, неправильно называю, придержите сапоги) *. Все, заработало. Полез в шаблон стиля и вижу, что этот селектор находится в core_setup.less, то есть совсем глобальный.
Вопрос: я ведь неправильно сделаю, если просто впишу в * нужное мне выравнивание? Ибо это подействует на все таблицы в стиле и может где выйти боком. Если это так, можете подсказать, как правильно сформировать настройку селекторов в extra.less для таблицы бб-кода, чтобы спокойно внести туда правку по выравниванию? Ну или ткните носом в настройку стиля, где можно таблицу бб-кода настроить. Ибо я, видимо, слепой.
PS: Я уверен, что это типовой вопрос, на который уже мильон раз отвечали. Но инфа разрозненная и нужное решение я, видимо, не увидел.
(Буду очень благодарен за подсказку)
Последнее редактирование: