MatiasJosefJosef
Проверенные
- Сообщения
- 85
- Решения
- 1
- Реакции
- 6
- Баллы
- 145
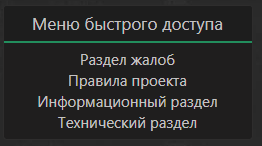
Доброго времени суток! Хочу у вас спросить, я создал меню быстрого доступа через виджеты

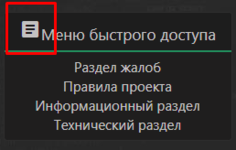
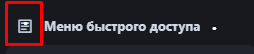
Как в заголовок добавить node как на втором скриншоте?

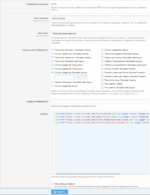
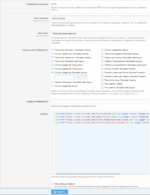
Так же предоставлю скриншот виджета:

И мой код HTML (если вдруг понадобится):
Заранее скажу спасибо!

Как в заголовок добавить node как на втором скриншоте?

Так же предоставлю скриншот виджета:

И мой код HTML (если вдруг понадобится):
Код:
<a href="https://site.ru/index.php?forums/Жалобы.22/"><p align="center">Раздел жалоб</p></a>
<a href="https://site.ru/index.php?pages/forum-rules/"><p align="center">Правила проекта</p></a>
<a href="https://site.ru/index.php?forums/Информационный-раздел.15/"><p align="center">Информационный раздел</p></a>
<a href="https://site.ru/index.php?forums/Технический-раздел.8/"><p align="center">Технический раздел</p></a>Заранее скажу спасибо!