Andrey Vinolov
Проверенные
- Сообщения
- 31
- Решения
- 1
- Реакции
- 5
- Баллы
- 70
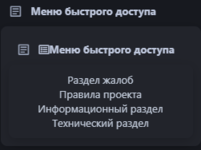
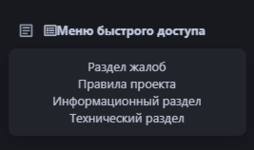
Привет! Создал меню быстрого доступа, через код элемента, с которого копировал. У меня получилось так:

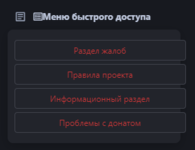
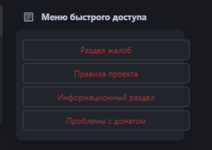
А мне надо так:

Вот код, если пригодится:
Подскажите пожалуйста, как сделать, буду благодарен, т.к по поиску ничего не нашёл, то что мне нужно

А мне надо так:

Вот код, если пригодится:
HTML:
<li><a href="ссылка" class="button rippleButton"><span class="button-text">Правила проекта</span><div class="ripple-container"></div></a></li>Подскажите пожалуйста, как сделать, буду благодарен, т.к по поиску ничего не нашёл, то что мне нужно