Jdatiko
Участники
- Сообщения
- 30
- Реакции
- 2
- Баллы
- 65
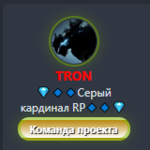
1-й скрин: Имеется овальная шапка группы пользователя "команда проекта". Специально для примера обводку сделал зеленой, чтоб было видно. Мне нужно, чтоб эта зеленая обводка на шапке пользователя пульсировала (желательно, когда даже пользователь не онлайн).
.style-com {
color: white;
font-weight: bold;
background-color: #B8860B;
border: 3px solid #B8860B;
border-left-color: #7fb90087;
border-top-color: #7fb90087;
border-right-color: #7fb90087;
border-bottom-color: #7fb90087;
box-shadow: 0px 0px 10px 3px hsla(79, 99%, 36%, 0.16862745098039217);
border-left-radius: 3px solid #B8860B;
border-right-radius: 3px solid #B8860B;
}
[/ISPOILER]
Если вставить в код пульсацию, то:
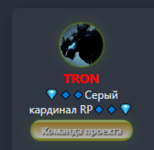
См.2 скрин
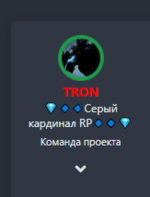
Пульсирует весь овал. Делать второй класс - пропадает обводка самой группы пользователя и мигает также, но уже без овала, а лишь обводка и текст. Надеюсь кто-то сможет помочь, потому что я уже весь мозг сломал. Спасибо.
color: white;
font-weight: bold;
background-color: #B8860B;
border: 3px solid #B8860B;
border-left-color: #7fb90087;
border-top-color: #7fb90087;
border-right-color: #7fb90087;
border-bottom-color: #7fb90087;
box-shadow: 0px 0px 10px 3px hsla(79, 99%, 36%, 0.16862745098039217);
border-left-radius: 3px solid #B8860B;
border-right-radius: 3px solid #B8860B;
}
[/ISPOILER]
Если вставить в код пульсацию, то:
.style-com {
color: white;
font-weight: bold;
background-color: #B8860B;
border: 3px solid #B8860B;
animation-name: pulse;
animation-duration: 1.5s;
animation-iteration-count: infinite;
border-left-color: #7fb90087;
border-top-color: #7fb90087;
border-right-color: #7fb90087;
border-bottom-color: #7fb90087;
box-shadow: 0px 0px 10px 3px hsla(79, 99%, 36%, 0.16862745098039217);
border-left-radius: 3px solid #B8860B;
border-right-radius: 3px solid #B8860B;
}
color: white;
font-weight: bold;
background-color: #B8860B;
border: 3px solid #B8860B;
animation-name: pulse;
animation-duration: 1.5s;
animation-iteration-count: infinite;
border-left-color: #7fb90087;
border-top-color: #7fb90087;
border-right-color: #7fb90087;
border-bottom-color: #7fb90087;
box-shadow: 0px 0px 10px 3px hsla(79, 99%, 36%, 0.16862745098039217);
border-left-radius: 3px solid #B8860B;
border-right-radius: 3px solid #B8860B;
}
См.2 скрин
Пульсирует весь овал. Делать второй класс - пропадает обводка самой группы пользователя и мигает также, но уже без овала, а лишь обводка и текст. Надеюсь кто-то сможет помочь, потому что я уже весь мозг сломал. Спасибо.