uldosug
Проверенные
- Сообщения
- 237
- Реакции
- 40
- Баллы
- 1,725
Добренького всем! :)
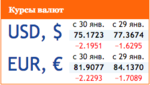
Вот смотрю на экран, а сердце гложет... Такая шабутня на валютном рынке, да и не только на нем... :( А может поставить на форум в боковую панель модуль курса валют? Можно добавить и мировые индексы.. Ну, типа, в курсе курсов! :)
Кто что может посоветовать по этому поводу? Научите юзера! :)
Вот смотрю на экран, а сердце гложет... Такая шабутня на валютном рынке, да и не только на нем... :( А может поставить на форум в боковую панель модуль курса валют? Можно добавить и мировые индексы.. Ну, типа, в курсе курсов! :)
Кто что может посоветовать по этому поводу? Научите юзера! :)