Приложение
Как установить приложение на iOS
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
XF 2.2 Не работает баннер
- Автор темы Matteos
- Дата начала
- Статус
- В этой теме нельзя размещать новые ответы.
- Версия XenForo
- 2.2
Решение
Matteos, в Баннеры Arizona RP код намного длиннее того что указан в теме и к этим баннерам ещё нужно скачать картинки и указать пути к ним чтобы они работали. И в движке никогда не было никаких РОЛЕЙ, есть только ГРУППЫ.
Waynet
Проверенные
- Сообщения
- 251
- Решения
- 10
- Реакции
- 62
- Баллы
- 100
Ну конечно, как у вас будет работать код без пути к баннеру?
Вот что вам нужно: Баннеры Arizona RP
Вот что вам нужно: Баннеры Arizona RP
У меня уже вставлен этот код я хочу создать другие баннеры
Waynet
Проверенные
- Сообщения
- 251
- Решения
- 10
- Реакции
- 62
- Баллы
- 100
Как раз таки у вас совершенно другой кодУ меня уже вставлен этот код я хочу создать другие баннеры
Waynet
Проверенные
- Сообщения
- 251
- Решения
- 10
- Реакции
- 62
- Баллы
- 100
По вашей логике у вас должен выйти такой код
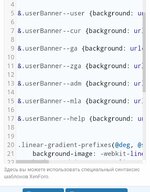
А вообще лучше не скринами отправлять код, а скопировать его и сюда отправить, что бы мы могли понять, в чём проблема вашего кода
Код:
.gradientBanner {
display: block;
text-align: center;
font-size: 80%;
color: #00ff00
&.(Ваше название) {
background: url(путь к файлу/название.png);
}
Последнее редактирование:
А в группе пользователя вписывали css код?
Waynet
Проверенные
- Сообщения
- 251
- Решения
- 10
- Реакции
- 62
- Баллы
- 100
А в группе пользователя вписывали css код?
В самом начале писалКод:
.gradientBanner {
display: block;
text-align: center;
font-size: 80%;
color: #00ff00}
Waynet
Проверенные
- Сообщения
- 251
- Решения
- 10
- Реакции
- 62
- Баллы
- 100
На скринах у вас совсем другое показано, скопируйте хоть один из них и напишите сюдаВ самом начале писал
Waynet
Проверенные
- Сообщения
- 251
- Решения
- 10
- Реакции
- 62
- Баллы
- 100
Вы код скиньте хотя бы.
Мы по картинкам гадать не умеем.
А что бы добавить
Мы по картинкам гадать не умеем.
А что бы добавить
userBanner (название баннера)Для этой роли кода нету я просто хочу поставить цветную рамку,обычного префикс роли
Waynet
Проверенные
- Сообщения
- 251
- Решения
- 10
- Реакции
- 62
- Баллы
- 100
Что за роли? Есть только баннеры.Для этой роли кода нету я просто хочу поставить цветную рамку,обычного префикс роли
Я вам третий раз повторяю , скиньте полный код своего баннера
Waynet
Проверенные
- Сообщения
- 251
- Решения
- 10
- Реакции
- 62
- Баллы
- 100
Вы определитесь уже, создаете тему с одним содержанием , а просите другое.
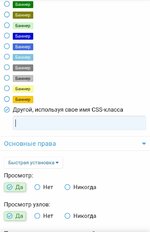
Что бы изменить цвет:
Что бы изменить цвет:
Код:
.userBanner--(название) {
background: #(код цвета html);
}Спасибо большое!Помогло!
Waynet
Проверенные
- Сообщения
- 251
- Решения
- 10
- Реакции
- 62
- Баллы
- 100
Тогда отметьте решение, что бы модераторы могли закрыть темуСпасибо большое!Помогло!
dimka1510
Проверенные
- Сообщения
- 1,913
- Решения
- 65
- Реакции
- 899
- Баллы
- 3,490
Matteos, в Баннеры Arizona RP код намного длиннее того что указан в теме и к этим баннерам ещё нужно скачать картинки и указать пути к ним чтобы они работали. И в движке никогда не было никаких РОЛЕЙ, есть только ГРУППЫ.
Последнее редактирование:
Решение
- Статус
- В этой теме нельзя размещать новые ответы.
Похожие темы
- Ответы
- 7
- Просмотры
- 174
- Ответы
- 7
- Просмотры
- 132
- Ответы
- 2
- Просмотры
- 95
- Ответы
- 10
- Просмотры
- 354
- Решено
- Ответы
- 9
- Просмотры
- 251