Приложение
Как установить приложение на iOS
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
Spq2
- Автор темы Gavrilov
- Дата начала
Smalesh
Проверенные
- Сообщения
- 6,016
- Решения
- 71
- Реакции
- 17,036
- Баллы
- 5,640
- Меценат
- #2
Зато можно нормально отстроить цвета. И не накладно, делается две дочерних темы от родителя, правится родитель, в дочерних только цвета, стили, лого и т.д.накладно
А затем дефолтный можно переключать часовому поясу юзверя.
Последнее редактирование:
Darkensand
Проверенные
- Сообщения
- 47
- Реакции
- 10
- Баллы
- 8,105
- Сообщения
- 4,569
- Решения
- 98
- Реакции
- 11,883
- Баллы
- 6,865
- Меценат
- #4
CrazyCort
Проверенные
- Сообщения
- 397
- Реакции
- 201
- Баллы
- 8,155
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
nictic123
Проверенные
- Сообщения
- 910
- Реакции
- 928
- Баллы
- 855
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
Skaiman
Проверенные
- Сообщения
- 18,435
- Решения
- 236
- Реакции
- 34,112
- Баллы
- 21,375
Первый плагин не пробовал, второй тестил, не понравился, много настроек лишних и работает как то не понятно :) еще один есть для переключения стилей, тоже не понравился. В теме стиля UI.X Pro давал код переключателя, потом для себя его переделал, что бы ссылка не отображалась при наведении :) длинная не красивая.
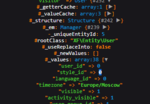
Yafetius, короче так, выше написали про дочерние, вот на примере того же UI.X Pro структура стилей получается такая:

Для редактирования стили UI.X Pro Child и UI.X Pro Dark Child, во втором только цветовая палитра темная, а все основные изменения вносятся только в первый. Стили UI.X Pro и UI.X Pro Dark только для обновления, когда выйдет новая редакция стиля для новой версии движка.
Теперь про переключатель, делаем модификацию шаблона PAGE_CONTAINER, используем регулярное выражение:
Найти:
Заменить:
Меняет id стилей на свои, у меня 8 - темный стиль, 9 - светлый, если у пользователя светлый, то переключатель на темный, так как то :)
Yafetius, короче так, выше написали про дочерние, вот на примере того же UI.X Pro структура стилей получается такая:
Для редактирования стили UI.X Pro Child и UI.X Pro Dark Child, во втором только цветовая палитра темная, а все основные изменения вносятся только в первый. Стили UI.X Pro и UI.X Pro Dark только для обновления, когда выйдет новая редакция стиля для новой версии движка.
Теперь про переключатель, делаем модификацию шаблона PAGE_CONTAINER, используем регулярное выражение:
Найти:
Код:
/<xf:if is="\$xf\.visitor.canChangeStyle().*?<\/li>/s
Код:
$0
<xf:if is="{$xf.visitor.style_id} == 8">
<xf:set var="$svgStyleSwitchHref" value="{{ link('misc/style', null, {'style_id': 9,'_xfRedirect': $xf.fullUri,'t': csrf_token()}) }}" />
<xf:set var="$svgStyleSwitchIcon" value="fa-lightbulb" />
<xf:elseif is="{$xf.visitor.style_id} == 9" />
<xf:set var="$svgStyleSwitchHref" value="{{ link('misc/style', null, {'style_id': 8,'_xfRedirect': $xf.fullUri,'t': csrf_token()}) }}" />
<xf:set var="$svgStyleSwitchIcon" value="fa-lightbulb-on" />
</xf:if>
<li data-xf-init="tooltip" title="Переключить стиль">
<a onclick='javascript:document.location.href="{$svgStyleSwitchHref}"'>
<xf:fa icon="{$svgStyleSwitchIcon}" />
</a>
</li>HAIM
Проверенные
- Сообщения
- 1,251
- Решения
- 6
- Реакции
- 2,226
- Баллы
- 1,020
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
Skaiman, а вот этот сценарий ты тестил?
<xf:if is="{$xf.visitor.style_id} == 1 OR {$xf.visitor.style_id} == 'default'"> — стиль по дефолту, в моём случае светлый, и его айди (По умолчанию гость, который впервые заходит на сайт, использует стиль default, после чего в случае выбора стиля, работают условия с числовыми айди. Без этого уточнения у новых посетителей не будет отображаться иконка, пока они не выберут какой-то стиль в футере и движок это не запомнит).
Последнее редактирование:
Skaiman
Проверенные
- Сообщения
- 18,435
- Решения
- 236
- Реакции
- 34,112
- Баллы
- 21,375
HAIM, я не видел тот материал. Условие с дефолтным стилем вроде как лишнее, посетитель его и так видит, когда впервые заходит, можно просто добавить условие скрытия от гостей, пока не зарегался, не можешь переключать.
Так то есть основа, а допилить всегда можно под свои нужды, у меня там тож не все гладко :)
Так то есть основа, а допилить всегда можно под свои нужды, у меня там тож не все гладко :)
Последнее редактирование модератором:
Skaiman
Проверенные
- Сообщения
- 18,435
- Решения
- 236
- Реакции
- 34,112
- Баллы
- 21,375
Да, надо добавить для дефолтного стиля условие
HAIM, у меня форум не рабочий, такие мелочи могу упустить, потестил, ответил на вопрос и забыл, не возникло других вопросов по ответу, совсем забыл, возникли, проверил, доработал :)
HAIM, возьми собери все в плагин, с выбором отображения переключателя в настройках, в хейдере или в футере, мне чет лень :)
Код:
|| {$xf.visitor.style_id} == 'default'HAIM, возьми собери все в плагин, с выбором отображения переключателя в настройках, в хейдере или в футере, мне чет лень :)
Последнее редактирование модератором:
Skaiman
Проверенные
- Сообщения
- 18,435
- Решения
- 236
- Реакции
- 34,112
- Баллы
- 21,375
CrazyHackGUT
Проверенные
- Сообщения
- 3,933
- Решения
- 129
- Реакции
- 9,099
- Баллы
- 4,200
- Меценат
- #15
Никак. По ссылке, которую Вы же и привели, есть демка. На ней посмотрите, и увидите, что ничего не запоминается.не совсем ясно, как браузер запоминает эту переключалку
Сделайте уже двумя отдельными стилями. Не морочьте никому голову. Это наиболее простой способ.
Skaiman
Проверенные
- Сообщения
- 18,435
- Решения
- 236
- Реакции
- 34,112
- Баллы
- 21,375
Поверь, тебе советуют наиболее правильное решение, кто там что мутит не важно, только они потом сидят на старых версиях, без возможности обновления, так как намутили всего, по хабру :)И сама переключалка в html:
Skaiman
Проверенные
- Сообщения
- 18,435
- Решения
- 236
- Реакции
- 34,112
- Баллы
- 21,375
Но там же не xenforo, для чего приводить пример из другой оперы.
HAIM, там надо условие не для визитера делать, а для стиля
это условие компилирует код только в определенных стилях тогда, по идеи можно делать модификации, исключающие не нужные стили
В принципе и массив должен прокатить
Изучай html, css, js, php и разберешьсяВообще хотелось бы понять, как оно работает
HAIM, там надо условие не для визитера делать, а для стиля
Код:
<xf:if is="{$xf.style.style_id} == 8">
Код:
<xf:if is="{$xf.style.style_id} == 8">
<xf:set var="$svgStyleSwitchHref" value="{{ link('misc/style', null, {'style_id': 9,'_xfRedirect': $xf.fullUri,'t': csrf_token()}) }}" />
<xf:set var="$svgStyleSwitchIcon" value="fa-lightbulb" />
<xf:elseif is="{$xf.style.style_id} == 9" />
<xf:set var="$svgStyleSwitchHref" value="{{ link('misc/style', null, {'style_id': 8,'_xfRedirect': $xf.fullUri,'t': csrf_token()}) }}" />
<xf:set var="$svgStyleSwitchIcon" value="fa-lightbulb-on" />
</xf:if>
<xf:if is="{$xf.style.style_id} == 8 || {$xf.style.style_id} == 9">
<li data-xf-init="tooltip" title="Переключить стиль">
<a onclick='javascript:document.location.href="{$svgStyleSwitchHref}"'>
<xf:fa icon="{$svgStyleSwitchIcon}" />
</a>
</li>
</xf:if>В принципе и массив должен прокатить
Код:
<xf:if is="in_array({$xf.style.style_id}, [8, 9]) ">
Последнее редактирование модератором:
Похожие темы
- Ответы
- 0
- Просмотры
- 214