Red_Normov
Заблокирован
- Сообщения
- 349
- Решения
- 11
- Реакции
- 135
- Баллы
- 80
Red_Normov добавил(а) новый ресурс:
Обложка постбита - Позвольте своим подписчикам установить фотографию обложки postbit
Узнать больше об этом ресурсе...
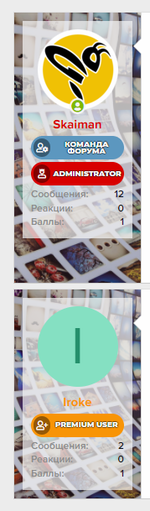
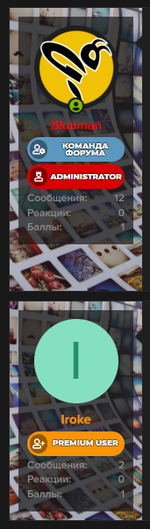
Обложка постбита - Позвольте своим подписчикам установить фотографию обложки postbit
Описание
Это руководство расскажет вам о том, как позволить вашим пользователям установить фотографию обложки postbit, которая будет отображаться в их сообщениях/сообщениях.
Руководство
Создайте пользовательское поле. Перейдите в Admin CP > Пользователи > Пользовательские поля пользователя.
Идентификатор поля: Это может быть что угодно, например postbit_cover.
Название: Это может быть все, что угодно, например Postbit Cover
Описание: URL-адрес изображения. Поддерживаемые типы: PNG, JPG...
Узнать больше об этом ресурсе...