Hope
Premium
- Сообщения
- 48,329
- Решения
- 22
- Реакции
- 72,167
- Баллы
- 40,905
Всё содержимое шаблона sidebar_online_users заменяем на:
Код:
<xen:edithint template="sidebar.css" />
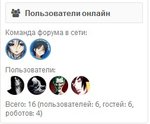
<!-- block: sidebar_online_staff -->
<!-- block: sidebar_online_users -->
<div class="section membersOnline userList">
<div class="secondaryContent">
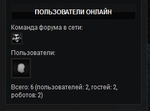
<h3><a href="{xen:link online}" title="{xen:phrase see_all_online_users}">{xen:phrase members_online_now}</a></h3>
<xen:if hascontent="true">
<h4 class="minorHeading">{xen:phrase staff_online_now}</h4>
<ul class="staffonlinelist">
<xen:contentcheck>
<xen:foreach loop="$onlineUsers.records" value="$user">
<xen:if is="{$user.is_moderator} OR {$user.is_admin}">
<li title="{$user.username}" class="Tooltip">
<xen:avatar user="$user" size="s" img="true" />
</li>
</xen:if>
</xen:foreach>
</xen:contentcheck>
</ul>
<div style="clear:both;"></div>
</xen:if>
<xen:if is="{$onlineUsers.records}">
<xen:if is="{$visitor.user_id}">
<xen:if hascontent="true">
<h4 class="minorHeading"><a href="{xen:link account/following}">{xen:phrase people_you_follow}:</a></h4>
<ul class="followedOnline">
<xen:contentcheck>
<xen:foreach loop="$onlineUsers.records" value="$user">
<xen:if is="{$user.followed}">
<li title="{$user.username}" class="Tooltip"><xen:avatar user="$user" size="s" img="true" class="_plainImage" /></li>
</xen:if>
</xen:foreach>
</xen:contentcheck>
</ul>
</xen:if>
</xen:if>
<h4 class="minorHeading"><a href="{xen:link members}">{xen:phrase members}:</a></h4>
<ol class="listInline">
<xen:foreach loop="$onlineUsers.records" value="$user" i="$i">
<xen:if is="{$i} <= {$onlineUsers.limit}">
<li>
<xen:if is="{$user.user_id}">
<a href="{xen:link members, $user}"
class="username{xen:if '!{$user.visible}', ' invisible'}{xen:if {$user.followed}, ' followed'}">{$user.username}</a><xen:if is="{$i} < {$onlineUsers.limit}">,</xen:if>
<xen:else />
{xen:phrase guest}<xen:if is="{$i} < {$onlineUsers.limit}">,</xen:if>
</xen:if>
</li>
</xen:if>
</xen:foreach>
<xen:if is="{$onlineUsers.recordsUnseen}">
<li class="moreLink">... <a href="{xen:link online}" title="{xen:phrase see_all_visitors}">{xen:phrase and_x_more, 'count={xen:number $onlineUsers.recordsUnseen}'}</a></li>
</xen:if>
</ol>
</xen:if>
<div class="footnote">
{xen:phrase online_now_x_members_y_guests_z, 'total={xen:number $onlineUsers.total}', 'members={xen:number $onlineUsers.members}', 'guests={xen:number $onlineUsers.guests}'}
</div>
</div>
</div>
<!-- end block: sidebar_online_staff -->
<!-- end block: sidebar_online_users -->В шаблон extra.css добавляем:
Код:
.staffonlinelist li {
float: left;
margin-top: 3px;
}
.staffonlinelist img {
height: 32px;
width: 32px;
margin-right:5px;
padding: 2px;
}