Hope
Premium
- Сообщения
- 48,318
- Решения
- 22
- Реакции
- 71,959
- Баллы
- 40,905
Hope добавил(а) новый ресурс:
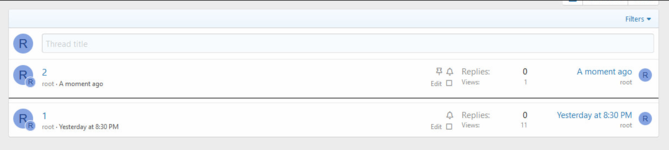
Отделение важных тем от обычных - Отделение важных тем от обычных.
Узнать больше об этом ресурсе...
Отделение важных тем от обычных - Отделение важных тем от обычных.
В шаблоне forum_view находим:
Ниже вставляем такой код:Код:<xf:macro template="thread_list_macros" name="item" arg-thread="{$thread}" arg-forum="{$forum}" /> </xf:foreach> </div>
И в шаблон extra.less добавьте:Код:<xf:if is="{$stickyThreads}"> <hr class="stickySeparator"/> </xf:if>
CSS:.stickySeparator { height: 12px; background-color: #ececec; border-style:solid; margin...
Узнать больше об этом ресурсе...