R0mz1k
Проверенные
- Сообщения
- 21
- Реакции
- 4
- Баллы
- 23
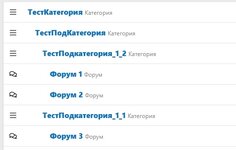
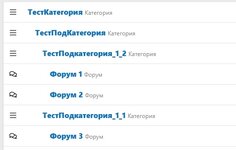
Имеется следующая иерархия узлов:

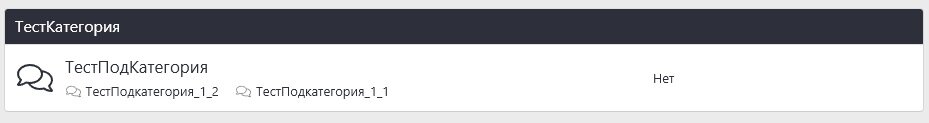
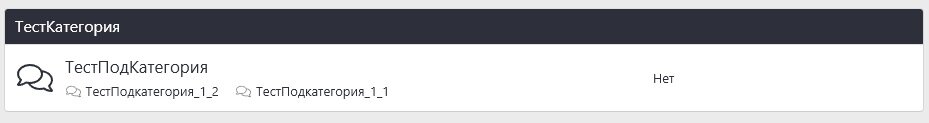
На форуме иерархия отображается следующим образом:

Головной узел оборачивается в <h2 class="block-header"> - тут все ок.
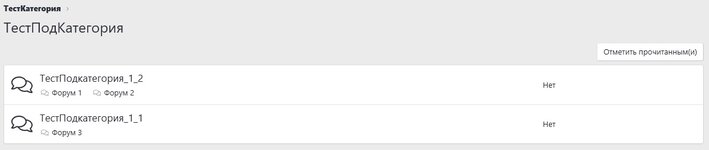
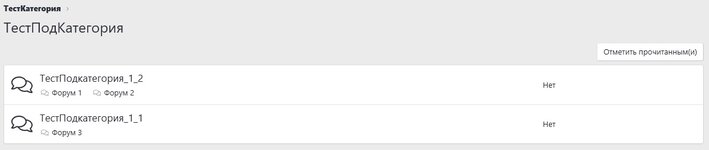
Теперь перейдем в узел "ТестПодКатегория" и получим следующее отображение:

Категории второго и более нижнего порядка не имеют <h2 class="block-header">.
Пробовал в category_view в
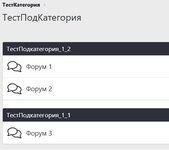
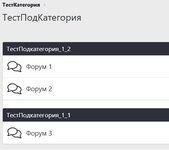
arg-depth="2" заменить на arg-depth="1", но после замены получаю следующее:

Почти то, что нужно. Если приглядеть, то можно увидеть, что у узлов неприрывный белый фон, у головного узла такого нет. Т.е. каждый узел категории находится в блоке.
Как сделать так, чтобы у ниже стоящих узлов выделялась шапка как у головного узла, а сам узел находился в блоке ?
Прошу подскажите, куда копать.

На форуме иерархия отображается следующим образом:

Головной узел оборачивается в <h2 class="block-header"> - тут все ок.
Теперь перейдем в узел "ТестПодКатегория" и получим следующее отображение:

Категории второго и более нижнего порядка не имеют <h2 class="block-header">.
Пробовал в category_view в
Less:
<div class="block-container">
<div class="block-body">
<xf:macro id="forum_list::node_list"
arg-children="{$nodeTree}"
arg-extras="{$nodeExtras}"
arg-depth="2" />
</div>
</div>arg-depth="2" заменить на arg-depth="1", но после замены получаю следующее:

Почти то, что нужно. Если приглядеть, то можно увидеть, что у узлов неприрывный белый фон, у головного узла такого нет. Т.е. каждый узел категории находится в блоке.
Как сделать так, чтобы у ниже стоящих узлов выделялась шапка как у головного узла, а сам узел находился в блоке ?
Прошу подскажите, куда копать.


