ASTEROID
Проверенные
- Сообщения
- 208
- Решения
- 12
- Реакции
- 157
- Баллы
- 345
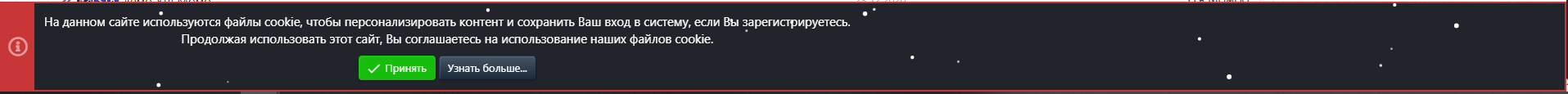
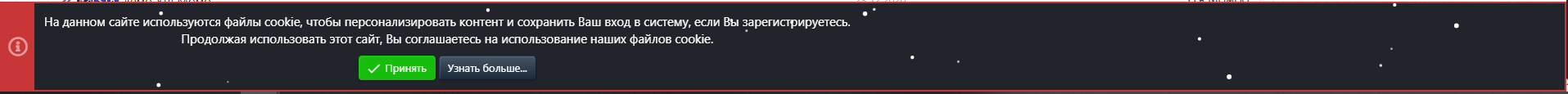
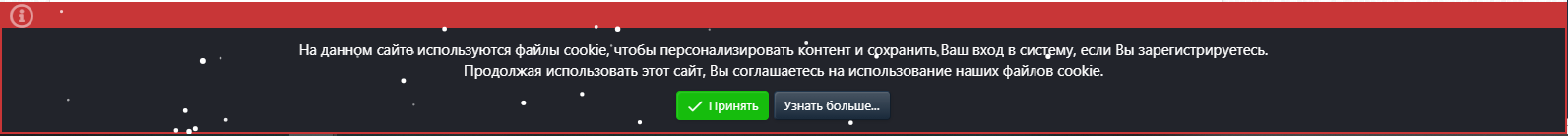
Всех приветствую. Столкнулся с такой ошибкой, что текст центрируются, но справа всё равно остается пустая часть, и в итоге текст центрированный, но по левой стороне.
Путём модификации шаблона добавил в уведомление иконку, придал css-стиль. Текст почему-то слева.

Код к классу текста:
Код к иконке
Код к самому уведомлению:
Если убрать из кода

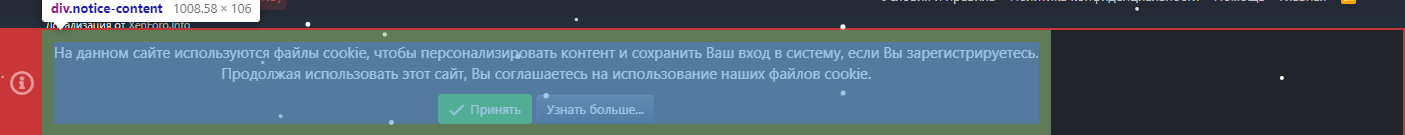
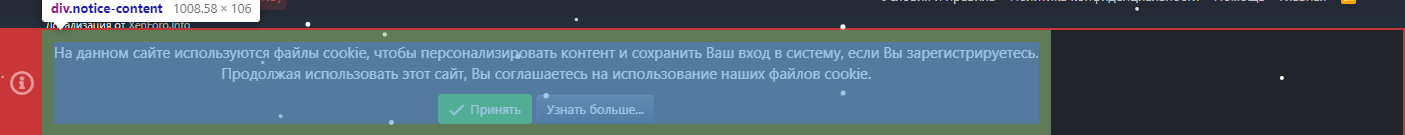
Заметил такую особенность только на стиле который использую (XenBase by PE), что при просмотре кода элемента, блок с уведомлением выделяет вот так(см. скрин ниже), а не полностью:

Для вывода юзаю аддон [cXF] Cookie Notice 1.0.1
Если по фигне гружу, извиняйте, не спал 2 дня
Путём модификации шаблона добавил в уведомление иконку, придал css-стиль. Текст почему-то слева.

Код к классу текста:
CSS:
.u-alignCenter {
text-align: center;
}Код к иконке
CSS:
.notice.notice--primary .noticeIcon {
background: #c83637;
}
.notices .noticeIcon {
display: flex;
align-items: center;
padding: 0 8px;
color: rgba(255,255,255,0.5);
font-size: 24px;
}Код к самому уведомлению:
CSS:
[data-notice-id="-1"].notice.js-notice.notice--primary {
display: flex;
background: #22242b;
border: 2px solid #c83637;
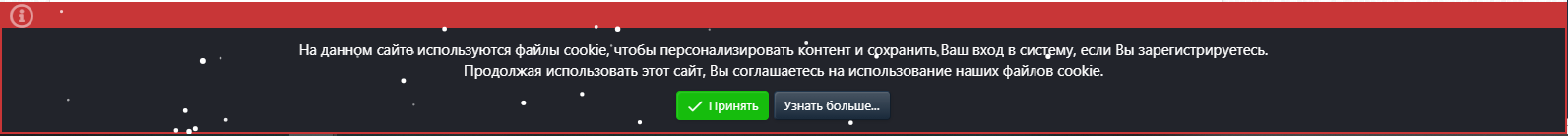
}Если убрать из кода
display: flex;, то текст налаживается, но иконка улетает в шапку:
Заметил такую особенность только на стиле который использую (XenBase by PE), что при просмотре кода элемента, блок с уведомлением выделяет вот так(см. скрин ниже), а не полностью:

Для вывода юзаю аддон [cXF] Cookie Notice 1.0.1
Если по фигне гружу, извиняйте, не спал 2 дня


