iishel
Проверенные
- Сообщения
- 681
- Реакции
- 391
- Баллы
- 8,195
Пользователь Роман Попович разместил новый ресурс:
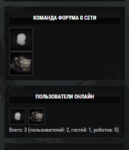
Онлайн с аватарами и команда форума тоже - Аватары в блоке онлайн
Узнать больше об этом ресурсе...
Онлайн с аватарами и команда форума тоже - Аватары в блоке онлайн
Если вы хотите чтоб отображение блока онлайн и команды форума было такое как на скрине, то просто в шаблоне sidebar_online_users замените всё на код ниже:
Код:<xen:edithint template="sidebar.css" /> <xen:if hascontent="true"> <!-- block: sidebar_online_staff --> <div class="section staffOnline avatarListInline"> <div class="secondaryContent"> <h3>{xen:phrase staff_online_now}</h3> <ul> <xen:contentcheck> <xen:foreach loop="$onlineUsers.records" value="$user"> <xen:if...
Узнать больше об этом ресурсе...