Developerz
Участники
- Сообщения
- 18
- Реакции
- -4
- Баллы
- 28
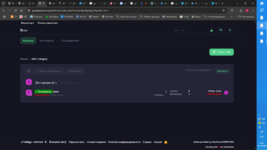
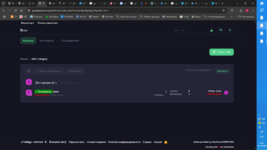
здравствуйте помогите пожалуйста убрать эту проблему (квадратик вместо иконки )

добавлял ток этот код и в префиксы поставил label label--accepted

Код:
.label.label--accepted {
color: #fff;
background: #008000;
border-color: #00b300
}
a.label.label--accepted:hover,a:hover .label.label--accepted {
background: #009400;
border-color: #00c700
}
.label.label--accepted::before {
content: "\f00c";
font-family: 'Font Awesome 5 Pro';
margin-right: 5px
}добавлял ток этот код и в префиксы поставил label label--accepted