Cyber
Проверенные
- Сообщения
- 274
- Реакции
- 142
- Баллы
- 3,345
Вставил на форум(1.4.7) флеш баннеры, размером 468*60.
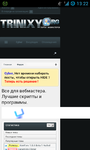
На полной версии форума, они отображаются отлично, но на мобильной они портят весь вид страницы, и анимация тормозит. Хочу в мобильной версии стиля прописать другие баннеры, или ужать те которые есть(если это возможно). Скрин ниже.
Как это сделать?
Заранее благодарен.
На полной версии форума, они отображаются отлично, но на мобильной они портят весь вид страницы, и анимация тормозит. Хочу в мобильной версии стиля прописать другие баннеры, или ужать те которые есть(если это возможно). Скрин ниже.
Как это сделать?
Заранее благодарен.