Привет, пытаюсь сделать отображения кнопок соц. сетей share42.com в модальном окне.
Создал свой префикс роутинга social-likes, что бы кнопки можно было отображать в стандартном модальном окне при нажатии на кнопку(ссылку) с классом OverlayTrigger.
Но почему то открытии social-likes в модальном окне кнопки соц сетей не отображаются(походу JS не работает для модального окна). При открытии social-likes в отдельной вкладке - все ок.
Кто знает что может быть и как с этим бороться?
Код отображаемого шаблона:
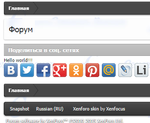
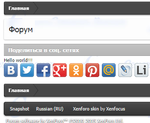
вид в отдельном окне:

В модальном окне:

Создал свой префикс роутинга social-likes, что бы кнопки можно было отображать в стандартном модальном окне при нажатии на кнопку(ссылку) с классом OverlayTrigger.
Но почему то открытии social-likes в модальном окне кнопки соц сетей не отображаются(походу JS не работает для модального окна). При открытии social-likes в отдельной вкладке - все ок.
Кто знает что может быть и как с этим бороться?
Код отображаемого шаблона:
Код:
<div class="formOverlay">
<h2 class="heading ">Поделиться в соц. сетях</h2>
<p>Hello world!!!</p>
<xen:require js="js/Lender/SocialLikesModal/share42.js" />
<div class="share42init" ></div>
<div style="clear:both"></div>
</div>вид в отдельном окне:

В модальном окне:


