Виталий Васильевич
Проверенные
- Сообщения
- 2,154
- Решения
- 28
- Реакции
- 1,389
- Баллы
- 19,830
Виталий Васильевич добавил(а) новый ресурс:
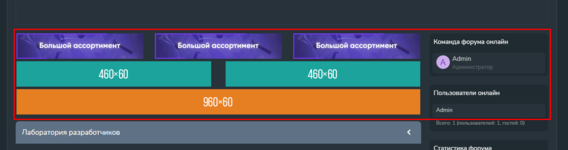
Рекламные баннеры - Адаптивный блок баннеров.
Узнать больше об этом ресурсе...
Рекламные баннеры - Адаптивный блок баннеров.
Идем /admin.php?advertising/ и добавляем новый блок:
Заголовок: banner_block
Позиция: Контейнер контента: выше (зависит от перевода)
HTML:
HTML:<div class="content"> <div class="item"> <a href="#"><img src="https://imgholder.ru/300x60/446CB3/fff&font=bebas&fz=30"></a> <a href="#"><img src="https://imgholder.ru/300x60/446CB3/fff&font=bebas&fz=30"></a> <a href="#"><img src="https://imgholder.ru/300x60/446CB3/fff&font=bebas&fz=30"></a> </div> <div...
Узнать больше об этом ресурсе...