Mirovinger
Администрация
- Сообщения
- 23,400
- Решения
- 81
- Реакции
- 58,433
- Баллы
- 33,475
Mirovinger добавил(а) новый ресурс:
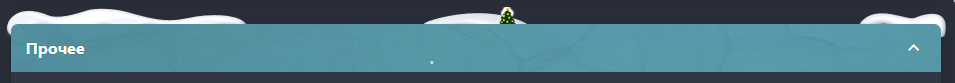
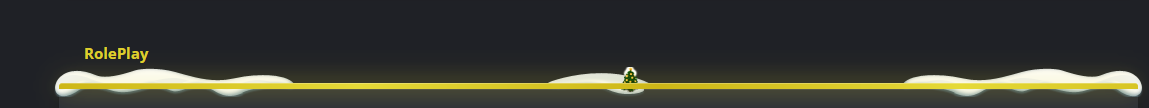
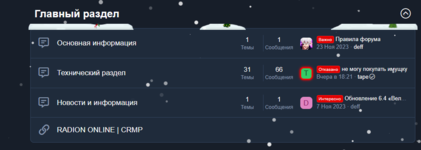
Снег на категориях - Добавляем снег на категории
Узнать больше об этом ресурсе...
Снег на категориях - Добавляем снег на категории
В продолжении данного ресурса (да и вроде как оптимизации кодовой базы) - Снег на категориях 2 и не только.
Набросал небольшую функцию (миксин), которая позволит простым указанием нужной цифры, установить снежные сугробы на категориях, на данный момент их четыре.
Нумерацию и скрин не делал, благо при желании сами выберите нужный использовав...
Узнать больше об этом ресурсе...