Mirovinger
Администрация
- Сообщения
- 23,614
- Решения
- 86
- Реакции
- 59,056
- Баллы
- 50,975
Mirovinger добавил(а) новый ресурс:
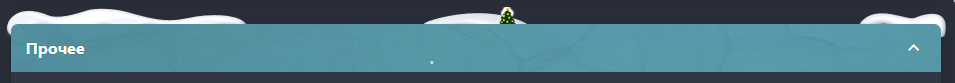
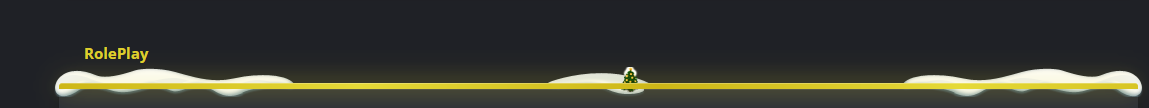
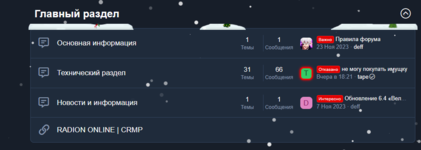
Снег на категориях - Добавляем снег на категории
Узнать больше об этом ресурсе...
Снег на категориях - Добавляем снег на категории
В продолжении данного ресурса (да и вроде как оптимизации кодовой базы) - Снег на категориях 2 и не только.
Набросал небольшую функцию (миксин), которая позволит простым указанием нужной цифры, установить снежные сугробы на категориях, на данный момент их четыре.
Нумерацию и скрин не делал, благо при желании сами выберите нужный использовав...
Узнать больше об этом ресурсе...