Hope
Premium
- Сообщения
- 48,318
- Решения
- 22
- Реакции
- 71,959
- Баллы
- 40,905
Пользователь Hope разместил новый ресурс:
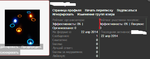
Статистика и активность пользователя в карте в две колонки (версия 1.0) - Статистика и активность пользователя в карте в две колонки
Узнать больше об этом ресурсе...
Статистика и активность пользователя в карте в две колонки (версия 1.0) - Статистика и активность пользователя в карте в две колонки
В шаблон EXTRA.css добавляем:
Код:/* Member card stats and last activity in two columns */ .xenOverlay.memberCard .userInfo .userStats { float: left; width: 49% !important; border-right: 1px solid #556655 !important; } .xenOverlay.memberCard .userInfo .userStats dd { float: right !important; } .xenOverlay.memberCard .userInfo .userStats dt { float: left; clear: both; } .xenOverlay.memberCard .lastActivity { float: right; width: 49%...
Узнать больше об этом ресурсе...