Skaiman
Проверенные
- Сообщения
- 18,439
- Решения
- 236
- Реакции
- 34,169
- Баллы
- 21,375
Пользователь Skaiman разместил новый ресурс:
Стилизуем информацию под аватаром - Стили CSS в Message User Info.
Узнать больше об этом ресурсе...
Стилизуем информацию под аватаром - Стили CSS в Message User Info.
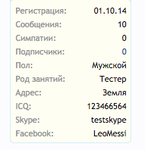
За все, что находиться ниже баннеров "Команда форума" и тому подобное, отвечает класс CSS, extraUserInfo.
Для начала сделаем для него, например бордюр. Для этого в EXTRA.css зададим стиль:
Цвет бордюра можно взять из "Цветовой палитры" настраиваемого стиля. Для своего примера я взял @secondaryLight. Значит #5c9911 можно заменить на...Код:.extraUserInfo { border: 1px solid #5c9911; border-radius: 3px; }
Узнать больше об этом ресурсе...