Crashic
Проверенные
- Сообщения
- 11
- Реакции
- 2
- Баллы
- 1,700
Доброго времени суток. Есть задачка не пойму как решить. Может кто из знатоков форума или css подскажет как быть.

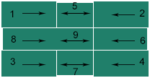
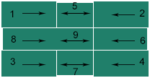
Надо сделать Фон у категории который будет состоять из 9 составляющих: 1,2,3,4 неизменные, 5,6,7,8 блок растягивающийся, 9 блок чтобы повторялся. Или есть другие варианты решения задачи?
Второй вариант:

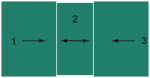
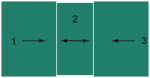
1 и 3 блок статичные а 2 либо растягивается либо повторяется.
Заранее при много благодарен.

Надо сделать Фон у категории который будет состоять из 9 составляющих: 1,2,3,4 неизменные, 5,6,7,8 блок растягивающийся, 9 блок чтобы повторялся. Или есть другие варианты решения задачи?
Второй вариант:

1 и 3 блок статичные а 2 либо растягивается либо повторяется.
Заранее при много благодарен.
Последнее редактирование:


