amazko
Проверенные
- Сообщения
- 106
- Реакции
- 54
- Баллы
- 5,525
Здраствуйте форумчане, есть шаблон Snapshot и на нем стоит модуль Extra Node Information by Waindigo и с ним я сделал фон для полосы раздела категории, и получилось вот такое

Но на планшете он примерно выглядит вот так

Картинка имеет фиксированый размер на всю ширину раздела.
Куда вставлять код типа:
@media (max-width: 930px) {
}
@media (max-width: 930px) and (min-width: 470px) {
}
@media (max-width: 469px) {
}
чтобы при разном расширении екрана другая картинка подставлялась.
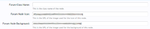
Но в модуле том есть только такие вариации.


Но на планшете он примерно выглядит вот так

Картинка имеет фиксированый размер на всю ширину раздела.
Куда вставлять код типа:
@media (max-width: 930px) {
}
@media (max-width: 930px) and (min-width: 470px) {
}
@media (max-width: 469px) {
}
чтобы при разном расширении екрана другая картинка подставлялась.
Но в модуле том есть только такие вариации.


