Мобильный в первую очередь. Мы слышим это снова и снова, и, поскольку более половины всего интернет-трафика поступает с мобильных устройств, как никогда важно, чтобы ваши посетители с мобильных устроиств не испытывали неудобств.
Конечно, XenForo 2 построен на полностью адаптивном дизайне, который изящно адаптируется к любому размеру дисплея и делает использование XenForo приятным на всех устройствах, но теперь мы делаем еще один шаг вперед, позволяя любому сайту XenForo стать прогрессивным веб-приложением.
Прогрессивная сеть что?
Хорошо, давайте вернемся немного назад. Представьте себе технологию, которая позволяет веб-сайту появляться и вести себя как приложение без необходимости создавать собственный код для каждой платформы или проходить через аналогичный App Store магазин любого поставщика.
Прогрессивные веб-приложения, или PWA, нацелены на преодоление разрыва между веб-сайтами и нативными приложениями на мобильных и настольных устройствах с использованием серии новых веб-стандартов.
Настройка
Важно отметить, что, как и push-уведомления, для полного использования этих функций потребуется несколько дополнительных шагов для настройки.
Кроме того, как и в случае push-уведомлений, эти функции доступны только на устройствах и браузерах, которые полностью поддерживают PWA. Не могли бы Вы догадаться, какие самые заметные исключения могут быть? Как Вы, возможно, подозревали, опять-таки Safari на macOS и любые браузеры на базе iOS являются виновниками из-за неспособности Apple внедрять отраслевые стандарты. Хотя Safari как на MacOS, так и на iOS поддерживает изящную автономную обработку, в настоящее время он не поддерживает установку или создание badging (подробнее об этом ниже).
Мы рекомендуем вам публично заявить о своих разочарованиях, применяя виртуальную смолу и перья к сотрудникам Apple в Интернете до тех пор, пока они не отступят и не соберутся вместе ... или, по крайней мере, не заявите о своей поддержке этих стандартов, продолжая обращаться к
Требования
Для полного использования этих функций ... ,


Как выглядят PWA?
Если ваш сайт соответствует требованиям, Вашим посетителям автоматически будет предоставлена возможность установить ваше "приложение" на свое устройство.
Точные детали интерфейса и обстоятельства, позволяющие установить его, могут варьироваться в зависимости от браузера, а в некоторых случаях могут зависеть от степени взаимодействия с вашим сайтом, который имел пользователь.
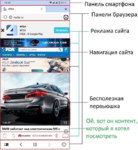
При просмотре с помощью Chrome на настольном компьютере или Android приложение можно установить через адресную строку на мобильных и настольных устройствах. На поддерживаемых мобильных устройствах мы также показываем заметный, но ненавязчивый баннер в меню за пределами рабочей в off-canvas меню.



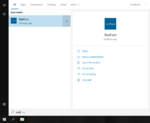
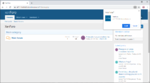
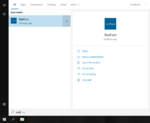
Как только приложение установлено, оно легко доступно точно так же, как и нативное приложение. На мобильных устройствах это означает, что его можно открыть с помощью значка на главном экране. На настольных устройствах его можно открыть, выполнив поиск в вашей системе или даже закрепив приложение на панели задач или в доке.


Некоторые устройства будут отображать заставку во время загрузки приложения. Заставка автоматически создается из значков и цвета фона вашего стиля.

Для большинства устройств мы настроили приложение для отображения минимального интерфейса. Элементы этого интерфейса также различаются в зависимости от браузера, но наиболее важны элементы управления навигацией. Для устройств Android, работающих под управлением Chrome, мы можем использовать встроенные элементы управления «pull-to-refresh» и «back-button», поэтому у нас нет дополнительного интерфейса.


Если пользователь пытается открыть приложение или перемещаться по нему без надлежащего сетевого подключения, мы отображаем простое автономное сообщение.


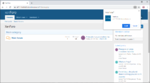
В приложениях на основе Chrome недавно была добавлена поддержка маркировки приложений, которая позволяет приложению указывать непрочитанные сообщения или оповещения непосредственно на своем значке.
Мы надеемся, что в будущем больше браузеров будут поддерживать badging API.


Взгляд в будущее
Спецификация и стандарты PWA постоянно развиваются. Мы будем продолжать следить за ними с течением времени, чтобы всегда обеспечивать наилучшее взаимодействие на всех устройствах.
Конечно, XenForo 2 построен на полностью адаптивном дизайне, который изящно адаптируется к любому размеру дисплея и делает использование XenForo приятным на всех устройствах, но теперь мы делаем еще один шаг вперед, позволяя любому сайту XenForo стать прогрессивным веб-приложением.
Прогрессивная сеть что?
Хорошо, давайте вернемся немного назад. Представьте себе технологию, которая позволяет веб-сайту появляться и вести себя как приложение без необходимости создавать собственный код для каждой платформы или проходить через аналогичный App Store магазин любого поставщика.
Прогрессивные веб-приложения, или PWA, нацелены на преодоление разрыва между веб-сайтами и нативными приложениями на мобильных и настольных устройствах с использованием серии новых веб-стандартов.
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
, функция, представленная в XenForo 2.1, являются популярным примером одного такого стандарта. В XenForo 2.2 мы расширяем нашу поддержку этих стандартов, делая XenForo инсталлируемым , внедряя более изящную автономную обработку и добавляя поддержку badging API.Настройка
Важно отметить, что, как и push-уведомления, для полного использования этих функций потребуется несколько дополнительных шагов для настройки.
Кроме того, как и в случае push-уведомлений, эти функции доступны только на устройствах и браузерах, которые полностью поддерживают PWA. Не могли бы Вы догадаться, какие самые заметные исключения могут быть? Как Вы, возможно, подозревали, опять-таки Safari на macOS и любые браузеры на базе iOS являются виновниками из-за неспособности Apple внедрять отраслевые стандарты. Хотя Safari как на MacOS, так и на iOS поддерживает изящную автономную обработку, в настоящее время он не поддерживает установку или создание badging (подробнее об этом ниже).
Мы рекомендуем вам публично заявить о своих разочарованиях, применяя виртуальную смолу и перья к сотрудникам Apple в Интернете до тех пор, пока они не отступят и не соберутся вместе ... или, по крайней мере, не заявите о своей поддержке этих стандартов, продолжая обращаться к
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
или
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
. Официально лучшее место для общения с Apple - через
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
связи с их
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
, и, по-видимому, они не смогут продолжать игнорировать поток запросов функций для одной и той же вещи ... ?Требования
Для полного использования этих функций ... ,
- Ваша форум на XenForo должен быть доступен через SSL / HTTPS
- Ваш сайт должен иметь относительно короткий заголовок из 12 символов или менее
- Вы должны опубликовать пару квадратных иконок для своего сайта, одна на 192px, а другая на 512px.
Как выглядят PWA?
Если ваш сайт соответствует требованиям, Вашим посетителям автоматически будет предоставлена возможность установить ваше "приложение" на свое устройство.
Точные детали интерфейса и обстоятельства, позволяющие установить его, могут варьироваться в зависимости от браузера, а в некоторых случаях могут зависеть от степени взаимодействия с вашим сайтом, который имел пользователь.
При просмотре с помощью Chrome на настольном компьютере или Android приложение можно установить через адресную строку на мобильных и настольных устройствах. На поддерживаемых мобильных устройствах мы также показываем заметный, но ненавязчивый баннер в меню за пределами рабочей в off-canvas меню.



Как только приложение установлено, оно легко доступно точно так же, как и нативное приложение. На мобильных устройствах это означает, что его можно открыть с помощью значка на главном экране. На настольных устройствах его можно открыть, выполнив поиск в вашей системе или даже закрепив приложение на панели задач или в доке.


Некоторые устройства будут отображать заставку во время загрузки приложения. Заставка автоматически создается из значков и цвета фона вашего стиля.

Для большинства устройств мы настроили приложение для отображения минимального интерфейса. Элементы этого интерфейса также различаются в зависимости от браузера, но наиболее важны элементы управления навигацией. Для устройств Android, работающих под управлением Chrome, мы можем использовать встроенные элементы управления «pull-to-refresh» и «back-button», поэтому у нас нет дополнительного интерфейса.


Если пользователь пытается открыть приложение или перемещаться по нему без надлежащего сетевого подключения, мы отображаем простое автономное сообщение.


В приложениях на основе Chrome недавно была добавлена поддержка маркировки приложений, которая позволяет приложению указывать непрочитанные сообщения или оповещения непосредственно на своем значке.
Мы надеемся, что в будущем больше браузеров будут поддерживать badging API.

Взгляд в будущее
Спецификация и стандарты PWA постоянно развиваются. Мы будем продолжать следить за ними с течением времени, чтобы всегда обеспечивать наилучшее взаимодействие на всех устройствах.