Прошло много времени, и по разным причинам, о которых мы поговорим позже, он немного изменился по сравнению с тем, что мы изначально задумали, но, наконец, он готов начать показывать вам, что нового.






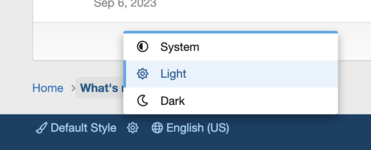
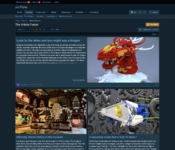
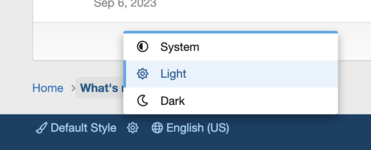
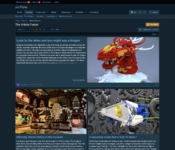
Если устройство, с помощью которого вы просматриваете сайт XenForo, настроено на использование собственного темного режима, XenForo автоматически переключится на использование темной темы. Кроме того, вы можете запросить светлую, темную или управляемую системой тему, используя гаджет в футере рядом с выбором стиля. Это позволит переключить режим мгновенно, без перезагрузки страницы.

Когда стало ясно, что новый дизайн создаст неразрешимые проблемы обратной совместимости, было принято решение отказаться от нового дизайна и зарезервировать его для версии XenForo, которую мы назовем 3.0. Вместо этого мы решили выпустить новую функциональность, созданную для версии 2.3, безнового дизайна, чтобы существующие пользователи могли получить доступ ко всем новым функциям, не беспокоясь о серьезной работе по обслуживанию для их интеграции.
Некоторые из новых систем, которые мы создали для поддержки дизайна 3.0, были адаптированы для работы с системой 2.3, и поддержка темного режима — одна из них.
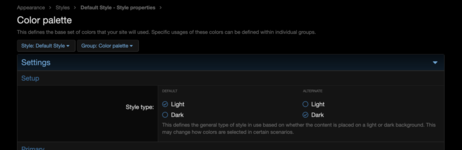
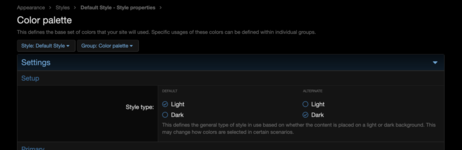
В настоящее время мы предоставляем два варианта, которые мы называем «по умолчанию» и «альтернативный». В стиле по умолчанию вариант по умолчанию соответствует светлой теме, а альтернативный вариант — темной теме.
Когда оба варианта соответствуют разным типам стилей (то есть светлому или темному), мы раскрываем их с помощью prefers-color-schemeмедиа-запроса. При этом автоматически выбирается вариант на основе предпочтительной цветовой схемы устройства, если пользователь явно не выбрал вариант для использования.
Однако вы также можете установить оба варианта как светлые или темные. В этом случае гаджет в нижнем колонтитуле вместо этого будет отображать названия вариантов, по-прежнему позволяя пользователям переключаться на другую цветовую палитру по своему усмотрению.
Многие сайты, на которых работает XenForo, уже работают со сторонним темным стилем, но важно отметить, что предложение посетителям как светлого, так и темного стилей раньше означало бы предоставление совершенно отдельных стилей, и хотя темный стиль мог унаследовать большую часть своих шаблонов. и свойства стиля от легкого родительского элемента, поддержка обоих этих стилей все равно будет иметь снижение производительности. С системой вариаций стилей в XenForo 2.3 это уже не так. Оба варианта стиля обрабатываются в рамках одного стиля. Те администраторы, которые поддерживают несколько стилей и вынуждены управлять наследованием между ними, оценят, насколько это облегчит управление стилями.



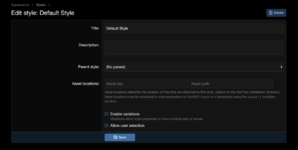
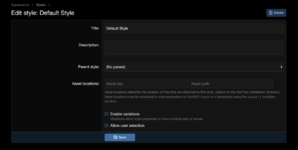
Если включены варианты, пользователь может определять совершенно разные версии цвета для каждого варианта.

Обратите внимание, что возможность поддержки вариантов ограничена свойствами стиля типа значения цвета и не распространяется на свойства типа CSS. Конечно, это не означает, что свойства типа CSS не могут извлечь выгоду из системы вариантов, поскольку значения цвета, на которые они ссылаются, сами могут быть вариантами. То есть, если ваш CSS-заголовок использует @xf-chromeBg, который, в свою очередь, ссылается на @xf-paletteColor5, тогда он автоматически подберет значение варианта, @xf-paletteColor5 когда оно определено.
Кроме того, в свойствах стиля, где указаны цвета палитры, варианты автоматически наследуются при использовании полей по умолчанию или альтернативных полей, и ими можно управлять с помощью стандартных функций редактирования цвета, предоставляемых XenForo, таких как darkenи xf-intensify.
Естественно, функции xf-intensify и xf-diminish теперь учитывают светлый или темный режим, в котором они работают, делая цвета темнее или светлее в зависимости от способа пометки текущего варианта.
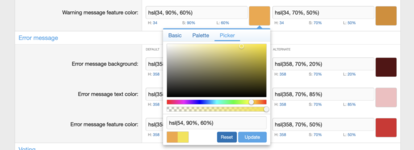
Палитра цветов была обновлена, чтобы отразить это изменение.

Интересно попробовать, когда вы получите доступ к 2.3, используйте инспектор вашего браузера, чтобы найти значения HSL для paletteNeutral3, определенные как Переменные CSS --xf-paletteNeutral3--h, --xf-paletteNeutral3--sи --xf-paletteNeutral3--l и используйте клавиши курсора для регулировки значения вверх и вниз. Вы увидите, что все экземпляры этого цвета, используемые на странице, реагируют немедленно, независимо от каких-либо изменений, внесенных в них в последующих унаследованных цветах. Здесь мы скорректировали xf-paletteNeutral3 от hsl(0, 0%, 8%) до hsl(200, 50%, 20%) использование инспектора в Chrome, что приводит к изменению различных фонов и границ, основанным на корректировках исходного цвета.

Следует отметить, что операции, выполняемые с цветами, выполняются на стороне клиента , а не с помощью процессора LESS на стороне сервера, поэтому гораздо проще создавать прототипы широких настроек цвета.
Чтобы включить варианты, отредактируйте каждый из своих стилей по очереди и включите параметр «Включить варианты». Затем перейдите в редактор свойств этого стиля и сосредоточьтесь на группах «Цветовая палитра» и «Основные цвета» .
В стиле по умолчанию мы взяли каждый из цветов «Палитра» и «Акцент» и немного уменьшили их насыщенность и яркость для темного варианта, чтобы они были немного более приглушенными на темном фоне. Мы вообще не настраивали нейтральные цвета.
Затем в группе «Основные цвета» мы поменяли местами ссылки на цвета «Нейтральный 3» (темный) и «Нейтральный 1» (светлый), а в некоторых случаях поменяли местами ссылки на цвета палитры, поэтому ссылки на « Палитру 1» теперь указывают на «Палитру 5» и т. д . , при необходимости внося дальнейшие корректировки с помощью встроенных функций цвета.

Если вы будете следовать этим рекомендациям и создавать свои собственные стили, вы сможете быстро создавать темные варианты, подходящие для использования на вашем сайте.
Вот видео, показывающее все в действии:
Темный режим
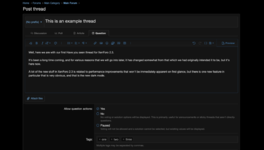
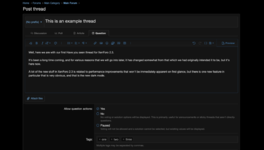
Многие новые возможности в XenForo 2.3 связаны с улучшениями производительности, которые не сразу бросаются в глаза на первый взгляд, но есть одна новая функция, которая очень очевидна, и это новый темный режим.





Если устройство, с помощью которого вы просматриваете сайт XenForo, настроено на использование собственного темного режима, XenForo автоматически переключится на использование темной темы. Кроме того, вы можете запросить светлую, темную или управляемую системой тему, используя гаджет в футере рядом с выбором стиля. Это позволит переключить режим мгновенно, без перезагрузки страницы.

Это не XenForo 3.0
Это не тот большой пересмотр дизайна, который изначально был запланирован для версии 2.3, который включал радикальные изменения в системе шаблонов и вводил ряд новых технологий, обеспечивающих значительные улучшения во многих областях XenForo.Когда стало ясно, что новый дизайн создаст неразрешимые проблемы обратной совместимости, было принято решение отказаться от нового дизайна и зарезервировать его для версии XenForo, которую мы назовем 3.0. Вместо этого мы решили выпустить новую функциональность, созданную для версии 2.3, безнового дизайна, чтобы существующие пользователи могли получить доступ ко всем новым функциям, не беспокоясь о серьезной работе по обслуживанию для их интеграции.
Некоторые из новых систем, которые мы создали для поддержки дизайна 3.0, были адаптированы для работы с системой 2.3, и поддержка темного режима — одна из них.
Варианты стиля
Темный режим построен на основе совершенно новой системы вариаций стиля. Эта система позволяет определять альтернативные наборы определенных свойств стиля, а именно цветов, для динамического переключения без перезагрузки страницы.В настоящее время мы предоставляем два варианта, которые мы называем «по умолчанию» и «альтернативный». В стиле по умолчанию вариант по умолчанию соответствует светлой теме, а альтернативный вариант — темной теме.
Когда оба варианта соответствуют разным типам стилей (то есть светлому или темному), мы раскрываем их с помощью prefers-color-schemeмедиа-запроса. При этом автоматически выбирается вариант на основе предпочтительной цветовой схемы устройства, если пользователь явно не выбрал вариант для использования.
Однако вы также можете установить оба варианта как светлые или темные. В этом случае гаджет в нижнем колонтитуле вместо этого будет отображать названия вариантов, по-прежнему позволяя пользователям переключаться на другую цветовую палитру по своему усмотрению.
Многие сайты, на которых работает XenForo, уже работают со сторонним темным стилем, но важно отметить, что предложение посетителям как светлого, так и темного стилей раньше означало бы предоставление совершенно отдельных стилей, и хотя темный стиль мог унаследовать большую часть своих шаблонов. и свойства стиля от легкого родительского элемента, поддержка обоих этих стилей все равно будет иметь снижение производительности. С системой вариаций стилей в XenForo 2.3 это уже не так. Оба варианта стиля обрабатываются в рамках одного стиля. Те администраторы, которые поддерживают несколько стилей и вынуждены управлять наследованием между ними, оценят, насколько это облегчит управление стилями.

Стандартный и альтернативный
Более того, хотя светлые стили теперь можно расширить для поддержки темных вариантов, то же самое относится и к существующим темным стилям, которые теперь могут определять светлые варианты. В настоящее время мы имеем в виду варианты «По умолчанию» и «Альтернативный », где «По умолчанию» может быть светлым или темным, а « Альтернативный » (обычно) — наоборот.
Свойства стиля
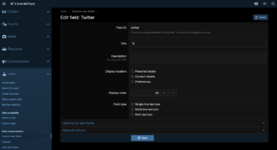
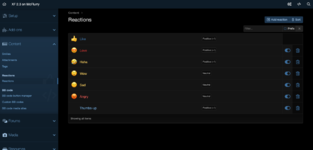
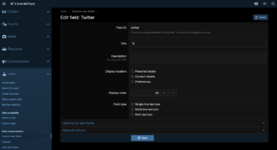
С точки зрения дизайнера стиля, вариации стилей обрабатываются как часть системы свойств стиля. Свойства стиля, определенные как значение цвета, можно редактировать, чтобы включить варианты, и в этом случае они будут принимать значения для каждого из вариантов, определенных в стиле.
Если включены варианты, пользователь может определять совершенно разные версии цвета для каждого варианта.

Обратите внимание, что возможность поддержки вариантов ограничена свойствами стиля типа значения цвета и не распространяется на свойства типа CSS. Конечно, это не означает, что свойства типа CSS не могут извлечь выгоду из системы вариантов, поскольку значения цвета, на которые они ссылаются, сами могут быть вариантами. То есть, если ваш CSS-заголовок использует @xf-chromeBg, который, в свою очередь, ссылается на @xf-paletteColor5, тогда он автоматически подберет значение варианта, @xf-paletteColor5 когда оно определено.
Будущее расширение
В будущей версии XenForo, в зависимости от отзывов, мы можем добавить поддержку определения дополнительных вариантов и расширить диапазон свойств стиля, которые поддерживают варианты, выходящие за рамки свойств цвета. Это может позволить использовать различные варианты отступов или типографики в рамках одного стиля.Улучшения пользовательского интерфейса
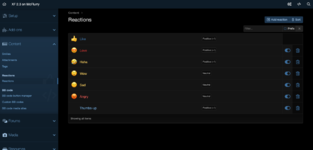
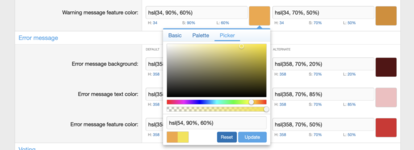
Вы заметите, что мы значительно увеличили размер области предварительного просмотра цвета рядом с этими элементами управления и что редактор свойств стиля стал работать быстрее, поскольку изменения свойств стиля теперь сохраняются без необходимости перезагрузки страницы.Кроме того, в свойствах стиля, где указаны цвета палитры, варианты автоматически наследуются при использовании полей по умолчанию или альтернативных полей, и ими можно управлять с помощью стандартных функций редактирования цвета, предоставляемых XenForo, таких как darkenи xf-intensify.
Естественно, функции xf-intensify и xf-diminish теперь учитывают светлый или темный режим, в котором они работают, делая цвета темнее или светлее в зависимости от способа пометки текущего варианта.
Цветовое пространство HSL
Возможно, вы заметили на представленных изображениях, что теперь мы используем цветовое пространство HSL. Хотя цвета в XenForo в основном определялись в формате RGB, как десятичные или шестнадцатеричные значения RGB, эта система представляет проблемы для некоторых пользователей, поскольку корректировка значений красного, зеленого и синего требуется даже для таких простых изменений, как сделать цвет темнее. HSL (оттенок, насыщенность и яркость) представляет собой более удобную для человека систему цвета, в которой тон (оттенок) цвета определяется одним значением, а затем интенсивность (насыщенность) и яркость (светлость) также можно регулировать с помощью изменение одного значения.Палитра цветов была обновлена, чтобы отразить это изменение.

CSS-переменные
Более того, каждый компонент цвета HSL теперь представлен как переменная CSS . В XenForo 2.3 это позволяет переключаться между светлыми и темными вариантами, но полная полезность станет очевидна в XenForo 3.Интересно попробовать, когда вы получите доступ к 2.3, используйте инспектор вашего браузера, чтобы найти значения HSL для paletteNeutral3, определенные как Переменные CSS --xf-paletteNeutral3--h, --xf-paletteNeutral3--sи --xf-paletteNeutral3--l и используйте клавиши курсора для регулировки значения вверх и вниз. Вы увидите, что все экземпляры этого цвета, используемые на странице, реагируют немедленно, независимо от каких-либо изменений, внесенных в них в последующих унаследованных цветах. Здесь мы скорректировали xf-paletteNeutral3 от hsl(0, 0%, 8%) до hsl(200, 50%, 20%) использование инспектора в Chrome, что приводит к изменению различных фонов и границ, основанным на корректировках исходного цвета.

Следует отметить, что операции, выполняемые с цветами, выполняются на стороне клиента , а не с помощью процессора LESS на стороне сервера, поэтому гораздо проще создавать прототипы широких настроек цвета.
Делаем это по-своему
Чтобы предотвратить непредвиденное поведение при обновлении до XenForo 2.3, мы не будем вносить изменения ни в один из ваших стилей. Это включает в себя пометку ваших стилей как поддерживающих вариаций.Чтобы включить варианты, отредактируйте каждый из своих стилей по очереди и включите параметр «Включить варианты». Затем перейдите в редактор свойств этого стиля и сосредоточьтесь на группах «Цветовая палитра» и «Основные цвета» .
В стиле по умолчанию мы взяли каждый из цветов «Палитра» и «Акцент» и немного уменьшили их насыщенность и яркость для темного варианта, чтобы они были немного более приглушенными на темном фоне. Мы вообще не настраивали нейтральные цвета.
Затем в группе «Основные цвета» мы поменяли местами ссылки на цвета «Нейтральный 3» (темный) и «Нейтральный 1» (светлый), а в некоторых случаях поменяли местами ссылки на цвета палитры, поэтому ссылки на « Палитру 1» теперь указывают на «Палитру 5» и т. д . , при необходимости внося дальнейшие корректировки с помощью встроенных функций цвета.

Если вы будете следовать этим рекомендациям и создавать свои собственные стили, вы сможете быстро создавать темные варианты, подходящие для использования на вашем сайте.
Видео
Вот видео, показывающее все в действии:


