conor222
Участники
- Сообщения
- 84
- Реакции
- 3
- Баллы
- 65
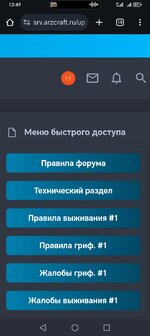
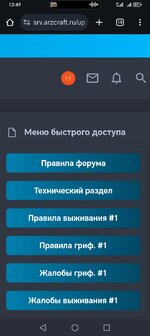
У меня вот такое меню (рамки под текстом нет):

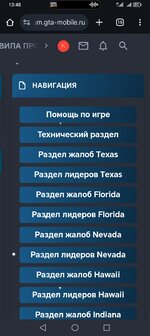
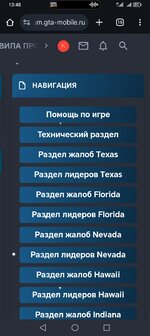
А нужно такое (рамка под словом "Навигация"):

Мой код менюшки:

А нужно такое (рамка под словом "Навигация"):

Мой код менюшки:
HTML:
<xf:css>
.block.quick-access-menu .button.button--link {
display: block;
min-width: 210px;
max-width: 330px;
margin: 13px auto;
padding: 1px 0;
width: 100%;
height: 28px;
border: none;
font-size: 15px;
font-weight: 700;
color: #fff;
background: linear-gradient(90deg, #007FAE, #014864);
text-align: center;
line-height: 28px;
text-decoration: none;
border-radius: 5px;
transition: background 0.3s ease;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.block.quick-access-menu .button.button--link:hover {
background: linear-gradient(90deg, #007FAE, #014864);
}
.block.quick-access-menu .button.button--link span {
display: inline-block;
font-size: clamp(12px, 1.2vw, 15px);
}
.block.quick-access-menu .category-header {
text-align: center;
font-size: 16px;
font-weight: bold;
color: #007FAE;
margin: 20px auto 10px auto;
position: relative;
padding: 0 15px;
white-space: nowrap;
}
.block.quick-access-menu .category-header:before,
.block.quick-access-menu .category-header:after {
content: '';
display: block;
height: 4px;
background: linear-gradient(90deg, #007FAE, #014864);
border-radius: 10px;
position: absolute;
top: 50%;
transform: translateY(-50%);
}
.block.quick-access-menu .category-header:before {
left: 5%;
right: auto;
width: calc(50% - 50px);
}
.block.quick-access-menu .category-header:after {
right: 5%;
left: auto;
width: calc(50% - 50px);
}
.block.quick-access-menu .block-row :first-child {
margin-top: 0px;
}
.block.quick-access-menu .block-row :last-child {
margin-bottom: 0px;
}
</xf:css>
<div class="block quick-access-menu" {{ widget_data($widget) }}>
<div class="block-container">
<h3 class="block-minorHeader"><xf:fa icon="" /> Меню быстрого доступа</h3>
<div class="block-body block-row">
<a class="button button--link" href="https://fo.ru"><span>Правила форума</span></a>
<a class="button button--link" href="https://hd.ru"><span>Технический раздел</span></a>
<a class="button button--link" href="https://jr.ru"><span>Правила выживания #1</span></a>
<a class="button button--link" href="https://ja.ru"><span>Правила гриф. #1</span></a>
<a class="button button--link" href="https://hf.ru"><span>Жалобы гриф. #1</span></a>
<a class="button button--link" href="https://jd.ru"><span>Жалобы выживания #1</span></a>
</div>
</div>
</div>

