- Сообщения
- 3,092
- Решения
- 123
- Реакции
- 13,458
- Баллы
- 7,245
DEVIL добавил(а) новый ресурс:
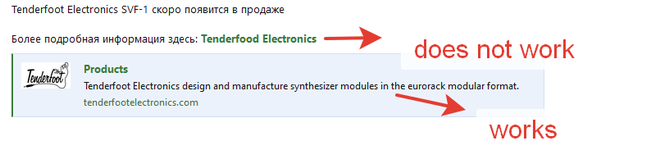
[D.C] Link Proxy for XF2 - Дополнение зашифрует внешние ссылки в статье и создаст страницу перенаправления для этих ссылок.
Узнать больше об этом ресурсе...
[D.C] Link Proxy for XF2 - Дополнение зашифрует внешние ссылки в статье и создаст страницу перенаправления для этих ссылок.
Дополнение зашифрует внешние ссылки в статье и создаст страницу перенаправления для этих ссылок.
Узнать больше об этом ресурсе...