Mirovinger
Администрация
- Сообщения
- 23,610
- Решения
- 86
- Реакции
- 59,032
- Баллы
- 50,975
Mirovinger добавил(а) новый ресурс:
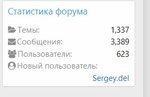
Font Awesome иконки для виджета "Статистика форума" 2 - Font Awesome иконки для виджета "Статистика форума"
Узнать больше об этом ресурсе...
Font Awesome иконки для виджета "Статистика форума" 2 - Font Awesome иконки для виджета "Статистика форума"
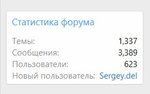
Добавим всё тоже, как здесь - Font Awesome иконки для виджета "Статистика форума", только средствами css.
Добавляем шаблонextra.less.
CSS:.p-body-sidebar { [data-widget-definition="forum_statistics"] .pairs {...
Узнать больше об этом ресурсе...