25517
Проверенные
- Сообщения
- 1,779
- Решения
- 29
- Реакции
- 4,363
- Баллы
- 3,835
25517 добавил(а) новый ресурс:
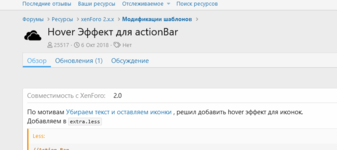
Hover Эффект для actionBar - Hover Эффект для actionBar...
Узнать больше об этом ресурсе...
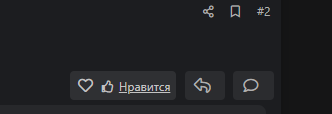
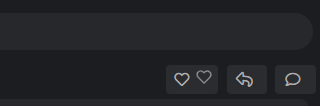
Hover Эффект для actionBar - Hover Эффект для actionBar...
По мотивам Убираем текст и оставляем иконки , решил добавить hover эффект для иконок.
Добавляем вextra.less
Less:.message-actionBar { .actionBar-action { font-size: 0; transition: .5s; &:hover{ font-size: 100%; text-decoration:none; color: @xf-paletteColor3; } &:before { font-size: 15px...
Узнать больше об этом ресурсе...