Len
Локализаторы
- Сообщения
- 3,517
- Решения
- 39
- Реакции
- 9,559
- Баллы
- 20,745
Len добавил(а) новый ресурс:
Advanced Node List Widget - Новый вид отображения форумов.
Узнать больше об этом ресурсе...
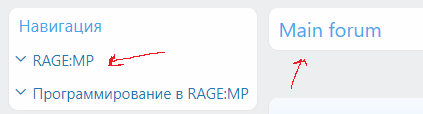
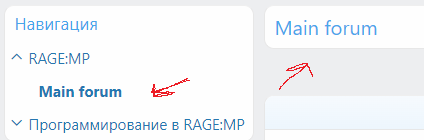
Advanced Node List Widget - Новый вид отображения форумов.
Новый вид отображения форумов.
Можно указать боковой виджет со списком категории.
Посмотреть вложение 132532
Узнать больше об этом ресурсе...